✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,数据库等分享。所属的专栏:微信小程序开发零基础教学,难点与应用实战总结
景天的主页:景天科技苑
文章目录
- 小程序开发核心
- 1.尺寸单位和样式
- 1.1 创建小程序项目--纯净环境
- 1.2 关于小程序显示的尺寸单位
- 1.3 样式
- 1.3.1 全局样式 app.wxss
- 1.3.2 局部样式 页面.wxss
- 2.首页案例
- 2.1 button组件使用
- 2.2 swiper+swiper-item首页轮播图
- 2.2.1 index.wxml
- 2.2.2 把轮播图放在 images/banner目录下
- 2.3 首页提示板块
- 3.小程序引入矢量图
- 1 注册阿里矢量图账号
- 2 搜索想要的图标
- 3 我的项目--项目设置--》打开base64,然后点击保存
- 4 选择font class --》生成代码--》点击链接地址打开
- 5 把打开的链接地址内容复制到项目中
- 6 在app.wxss中引入
- 7 在想用图标的位置,加入text组件
小程序开发核心
1.尺寸单位和样式
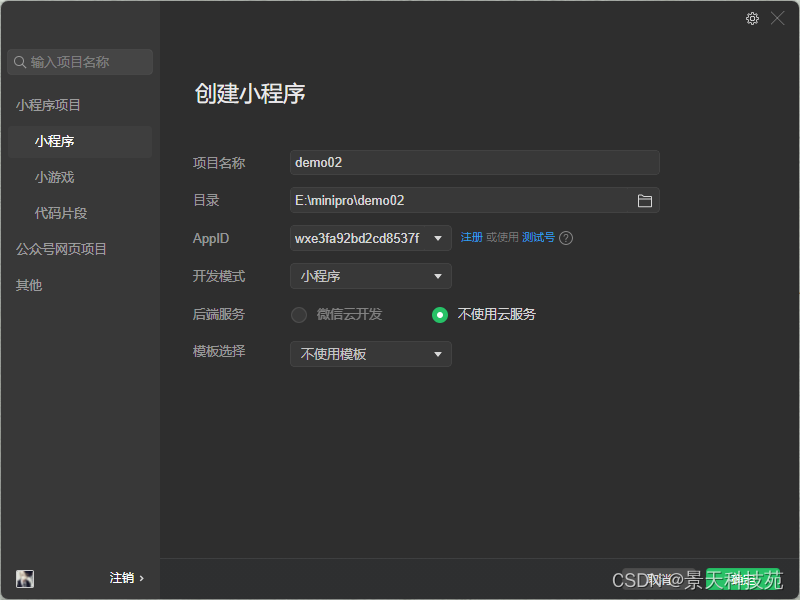
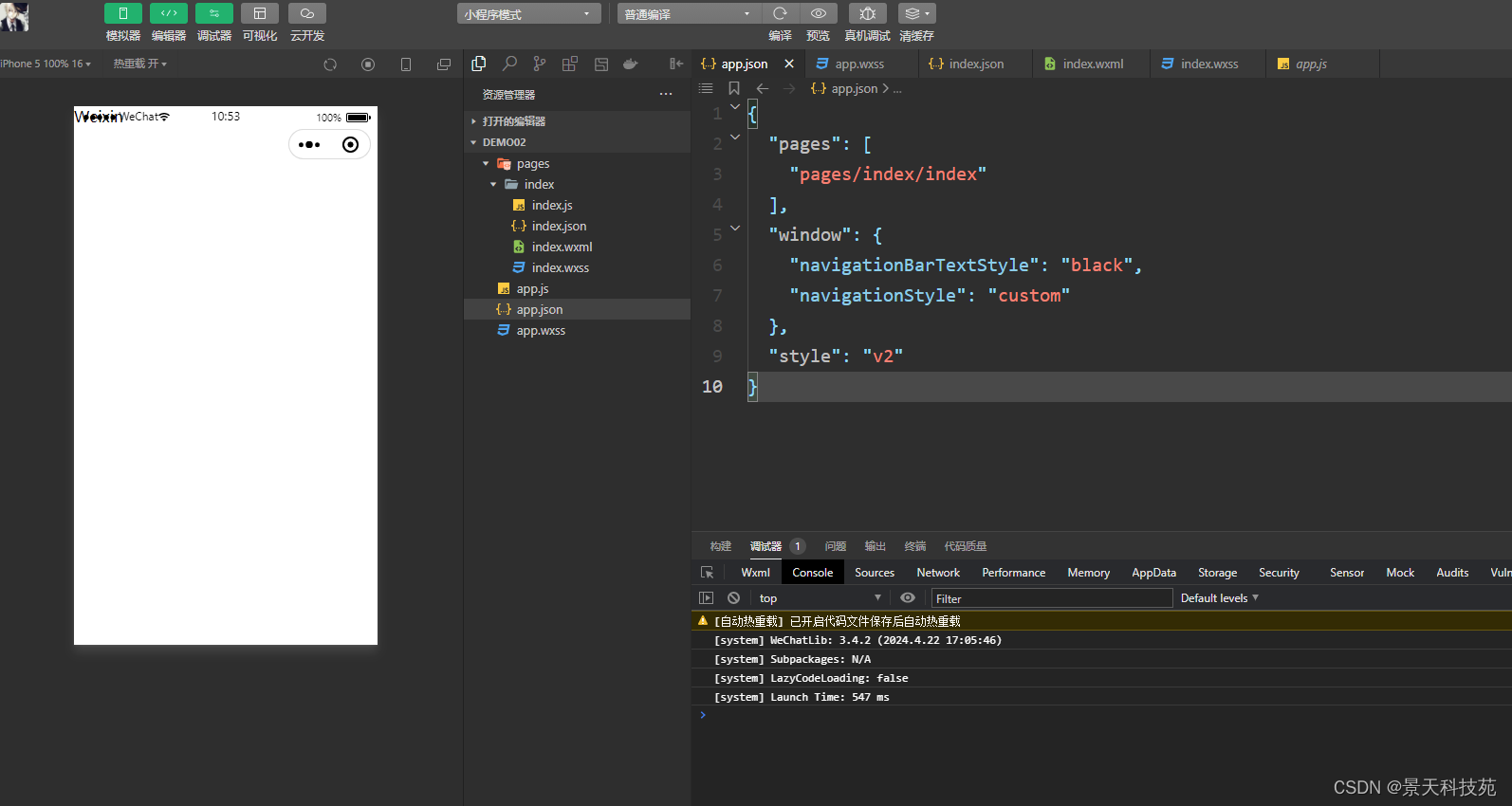
1.1 创建小程序项目–纯净环境

纯净环境

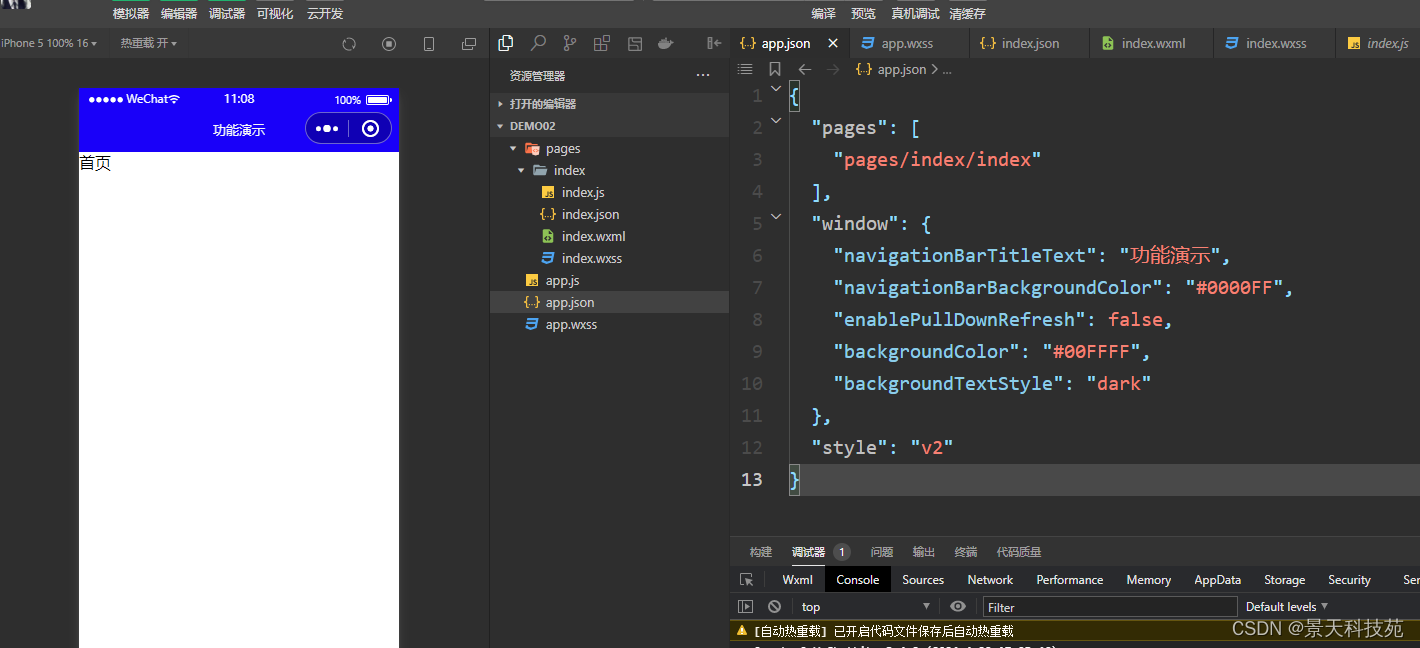
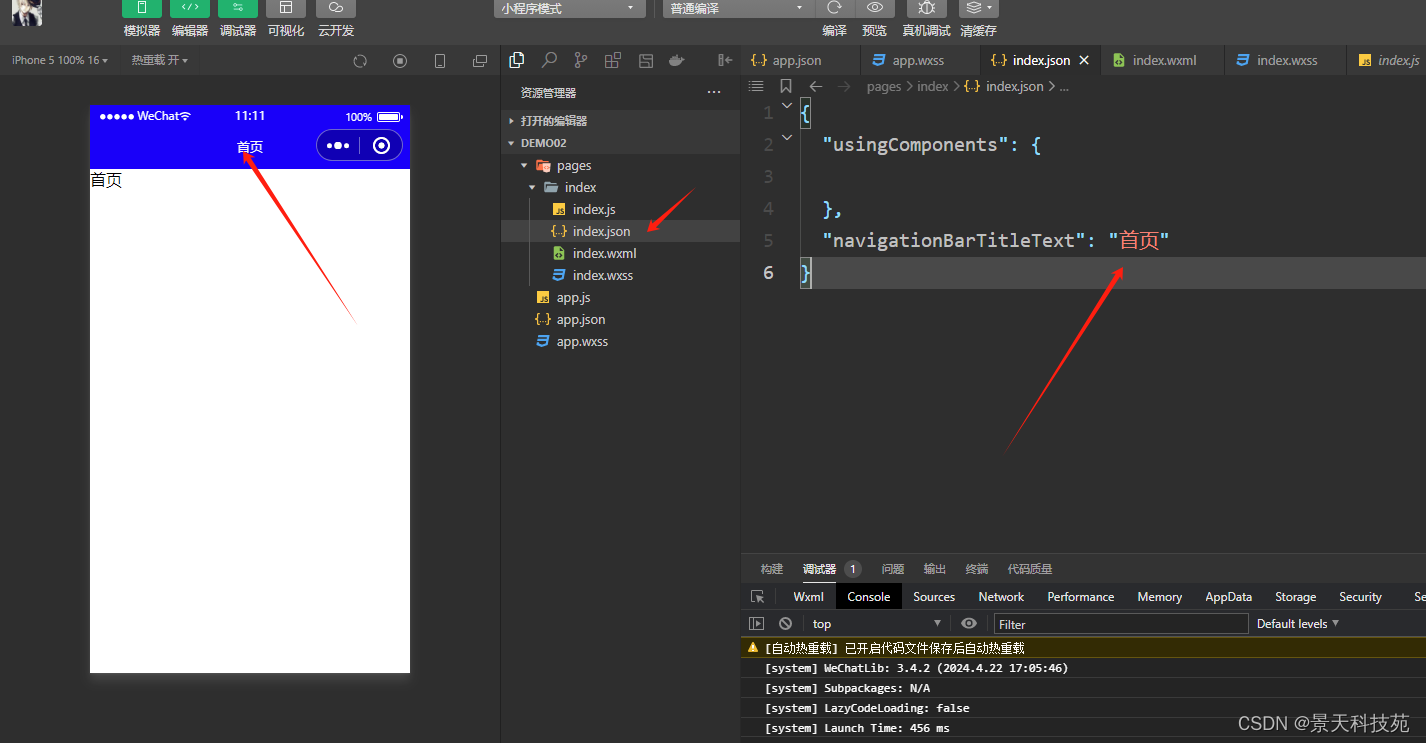
我们把app.json里面的window的配置拿过来
"window": {
"navigationBarTitleText": "功能演示", # 标题
"navigationBarBackgroundColor": "#0000FF", #颜色
"enablePullDownRefresh": false, # 是否带下拉刷新
"backgroundColor": "#00FFFF", # 下拉刷新颜色
"backgroundTextStyle": "dark" # light ,下拉刷新的点点什么颜色
},

我们将index.wxml的导航栏改为自己的

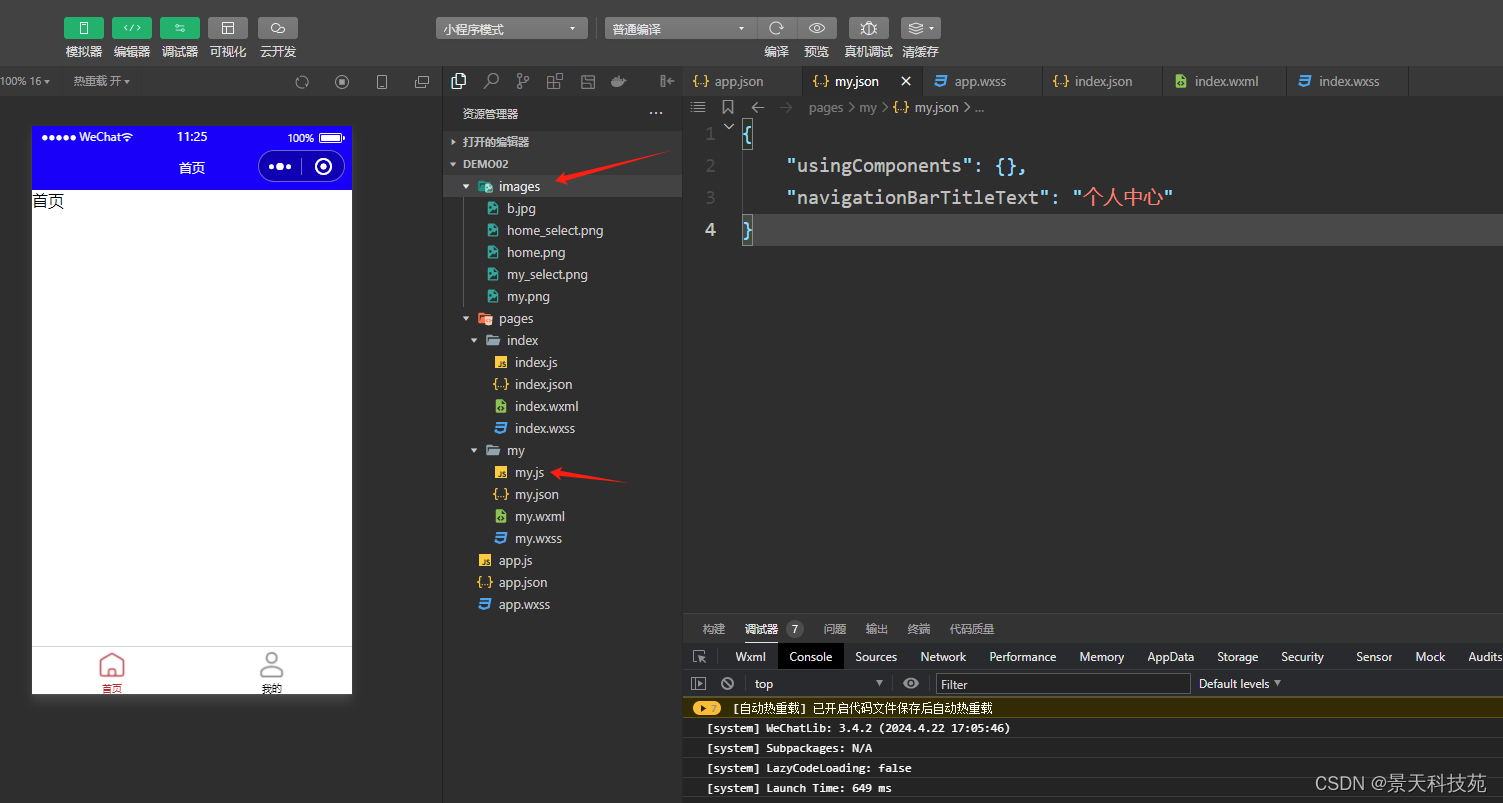
在app.json中配置下tabbar
"tabBar": {
"selectedColor": "#b4282d",
"position": "bottom",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/home.png",
"selectedIconPath": "images/home_select.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "images/my.png",
"selectedIconPath": "images/my_select.png"
}
]
},
将相关文件夹,文件都拷过来,上述操作都是上一章的内容,如有遗忘,可以翻过去复习一下


1.2 关于小程序显示的尺寸单位
1 小程序中–》手机屏幕大小可能不一样–》使用px 像素就会有问题–》小程序统一了–》整个宽度就是 750rpx—》这样无论在什么手机上能等比例缩放
2 以后在高度,宽度的时候–》统一都用 rpx

1.3 样式
1.3.1 全局样式 app.wxss
1 以后在这里面写css 样式

2 样式一般不会直接写在wxml文件中,全局的样式一般写在app.wxss里面。整个小程序 都生效
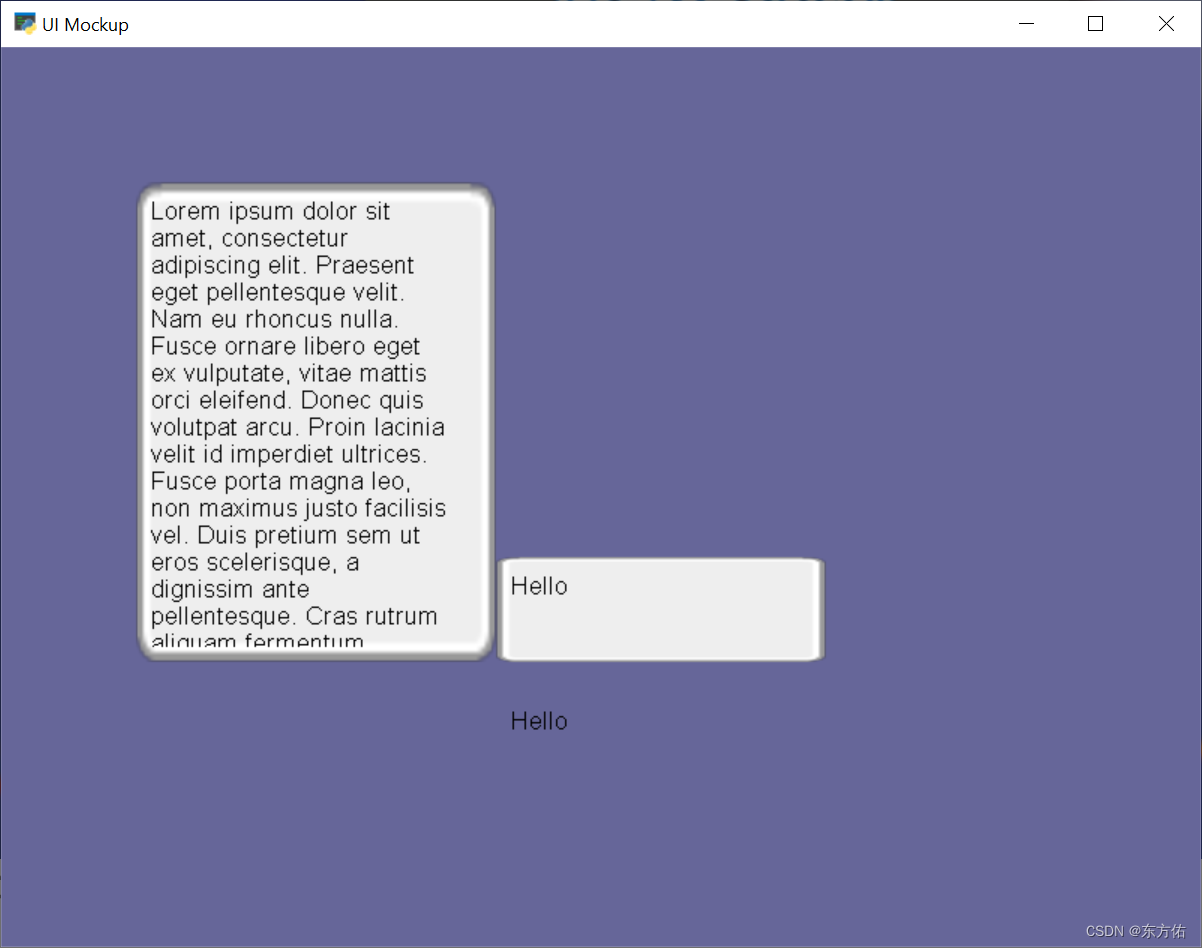
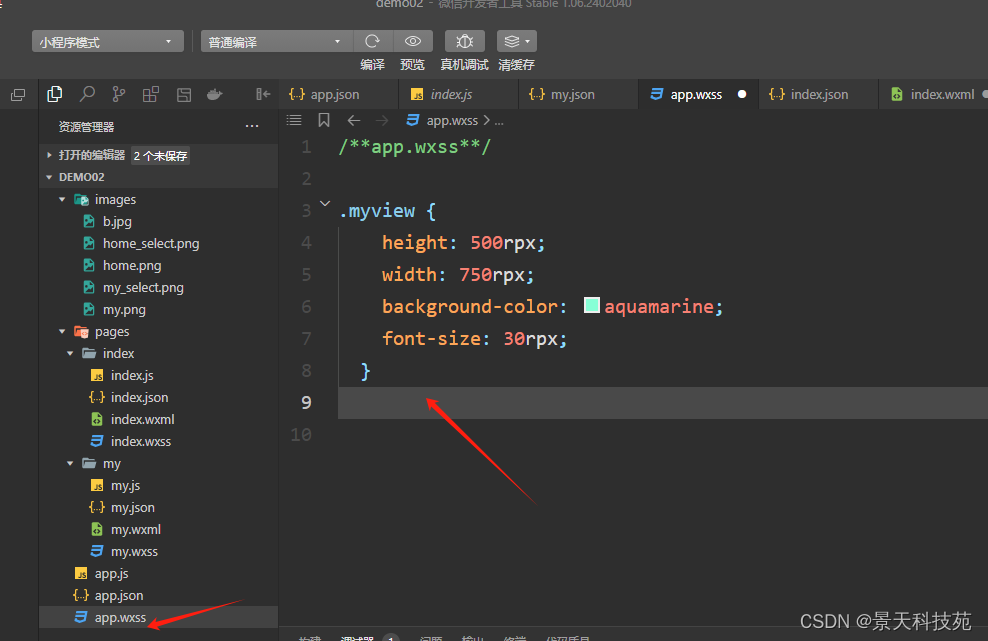
.myview {
height: 500rpx;
width: 750rpx;
background-color: aquamarine;
font-size: 30rpx;
}

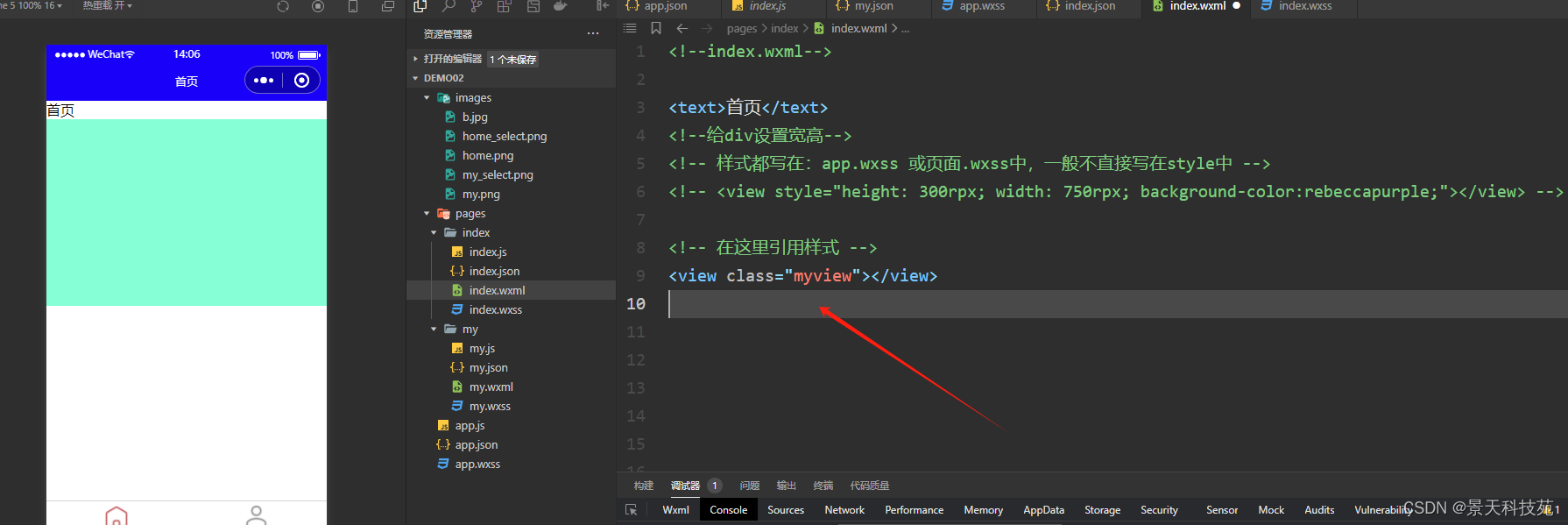
然后在wxml里面调用

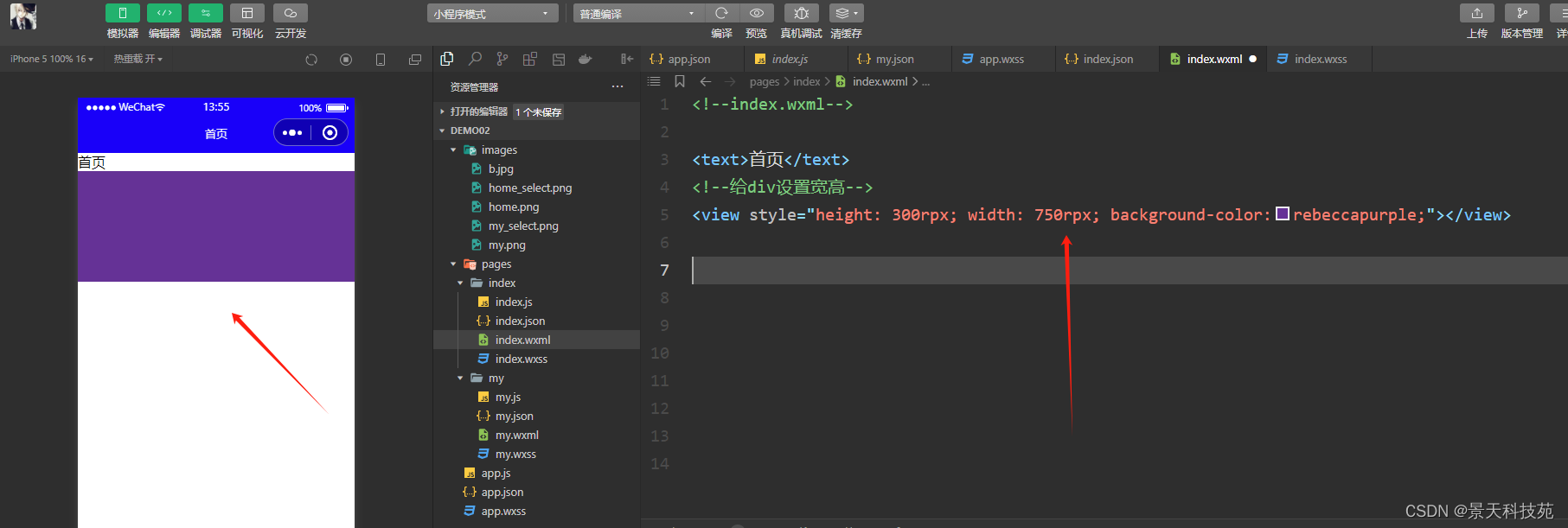
1.3.2 局部样式 页面.wxss
1 以后在这里面写css 样式
2 只在当前页面中生效
.myview{
background-color: rebeccapurple;
}
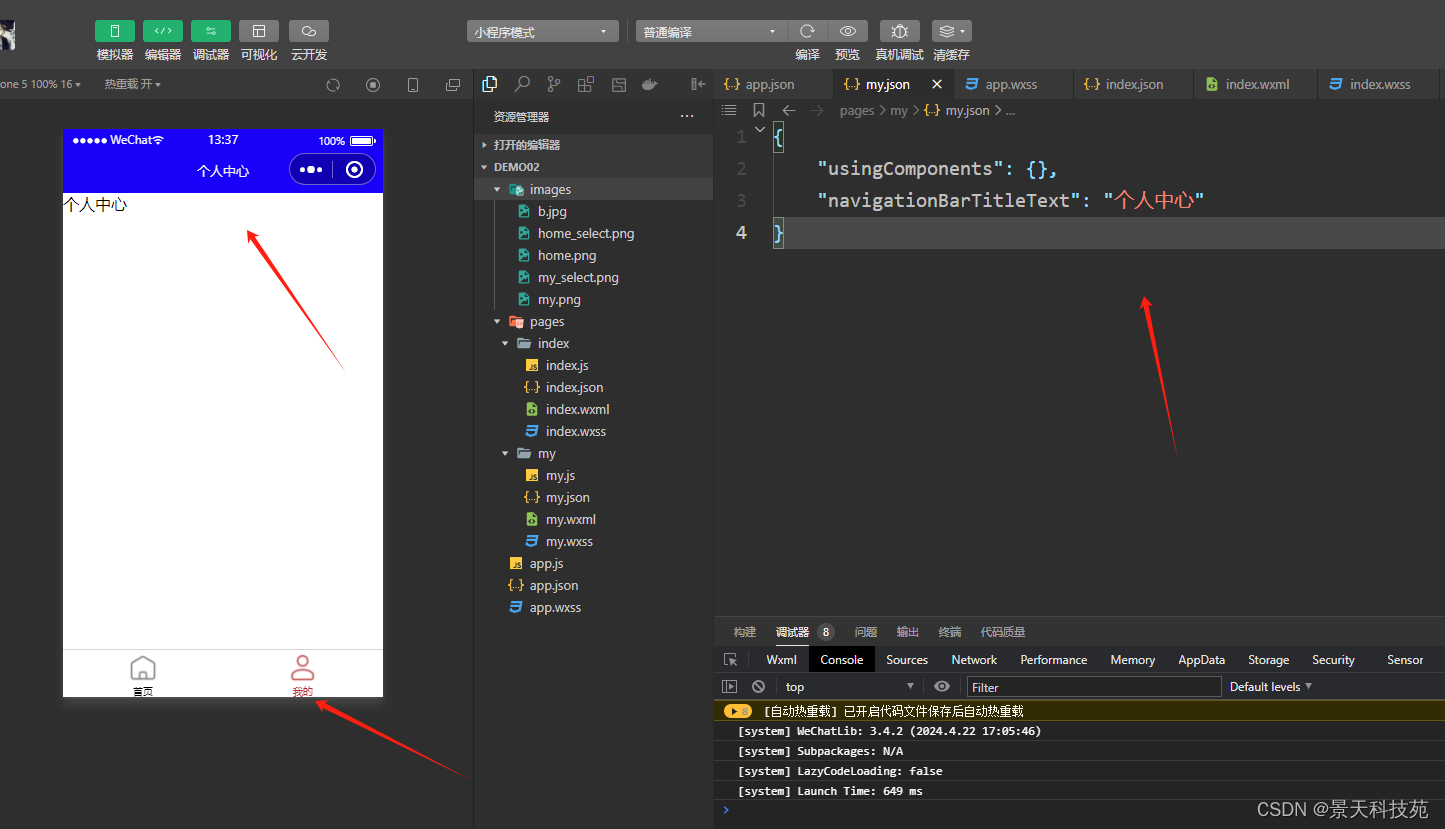
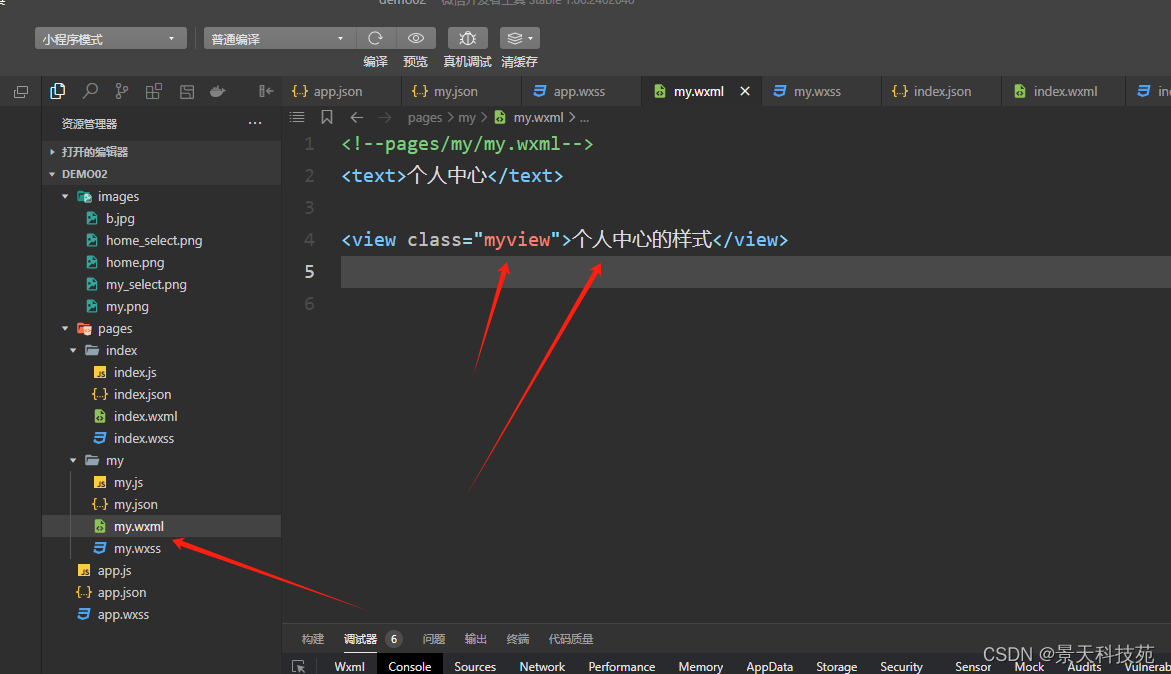
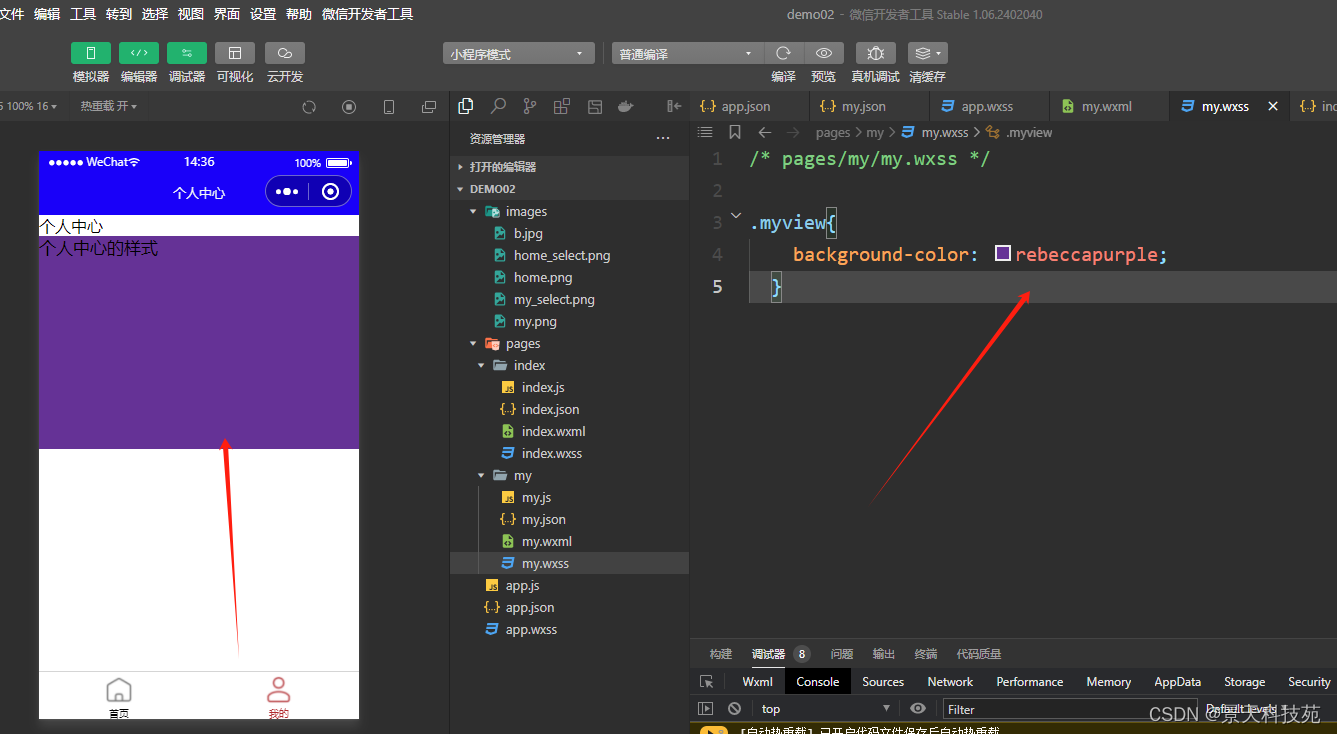
个人中心wxml

个人中心样式

此时我们点击个人中心,北京颜色就是我们在个人中心设置的局部背景颜色

2.首页案例
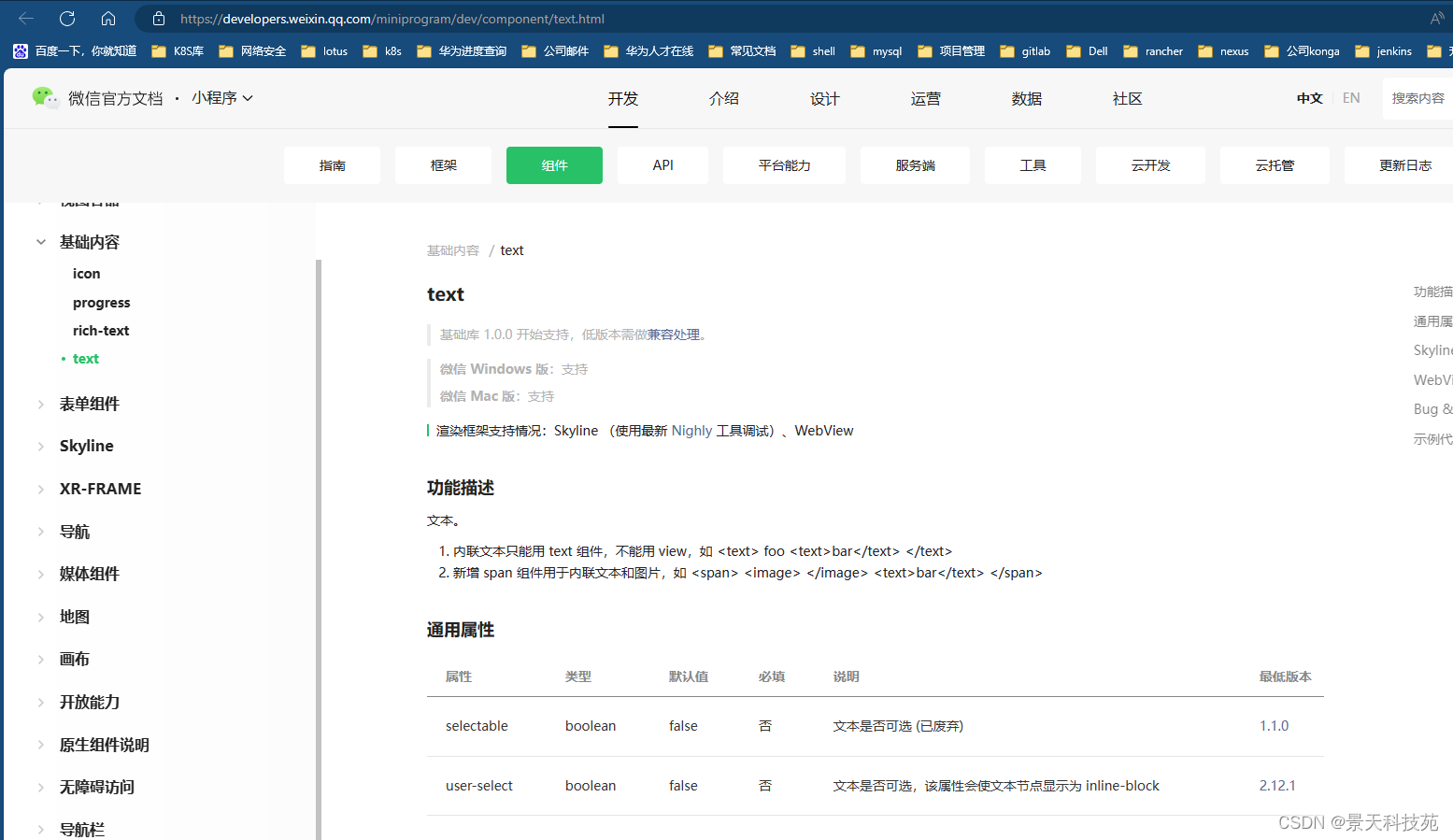
内置组件
text span
view div
image img
icon 提示
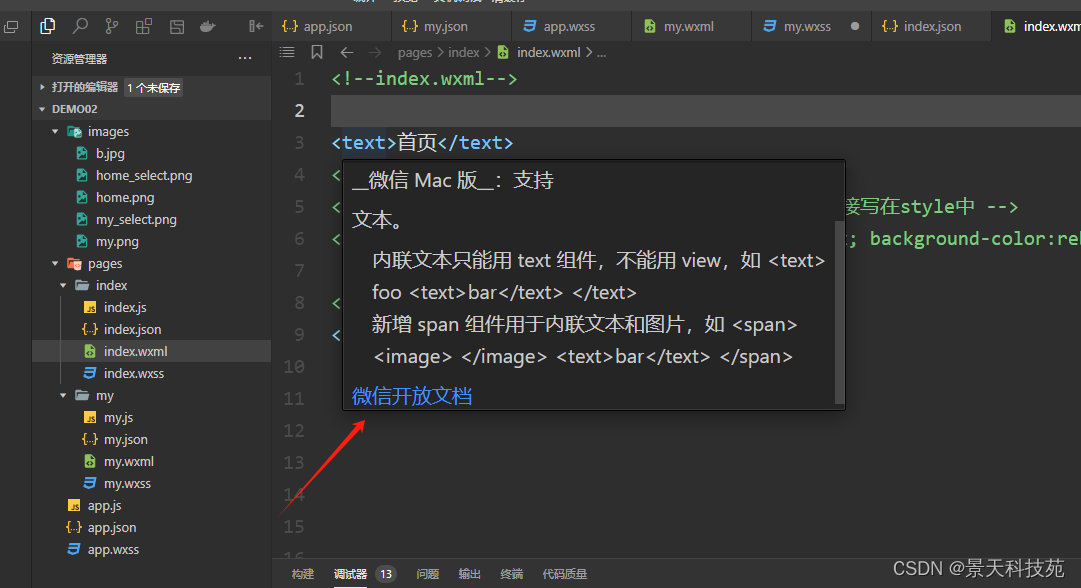
这些组件都是怎么用的呢,我们可以子啊开发工具中,将光标放在标签处,然后点击微信开放文档

点进去,就会跳到组件使用介绍页

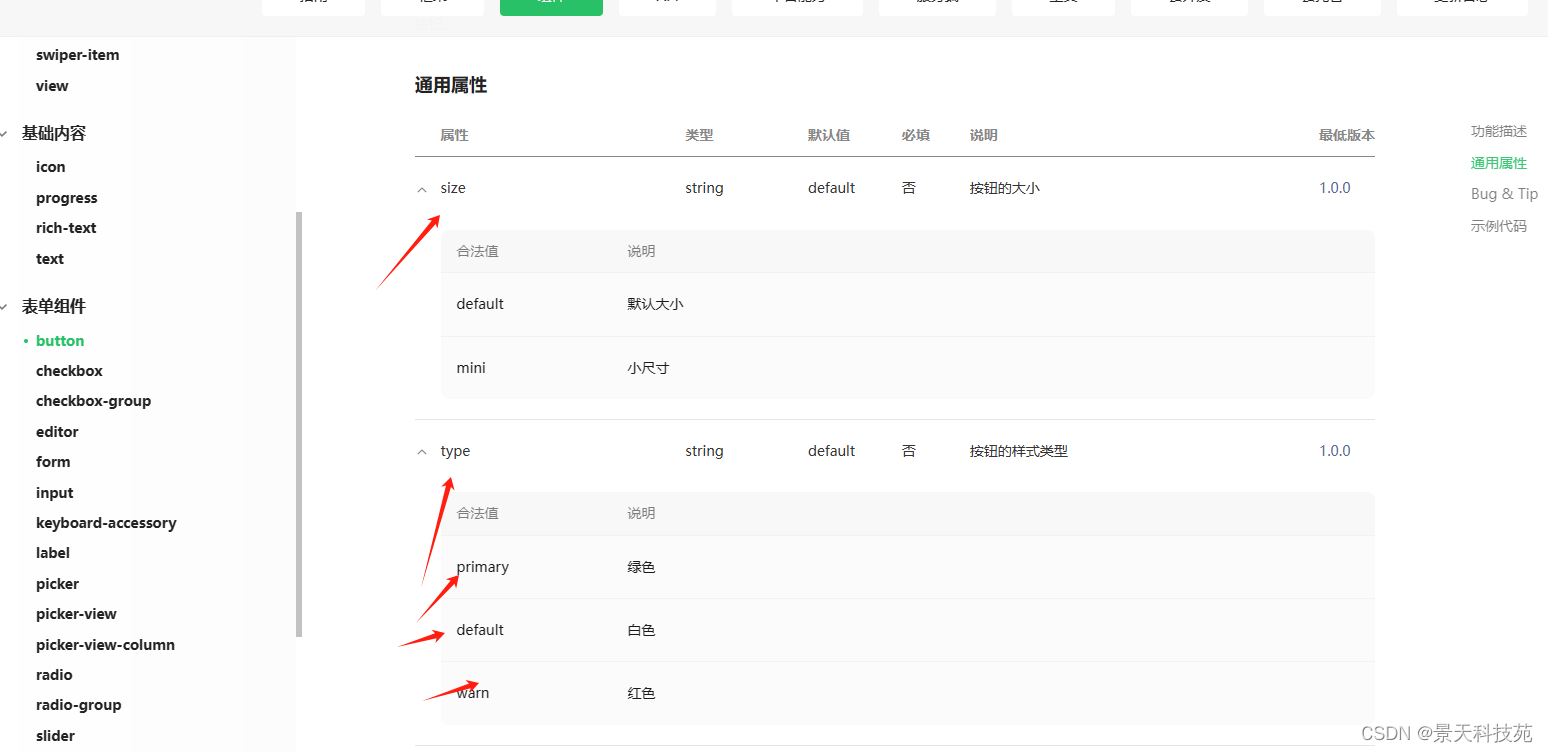
2.1 button组件使用

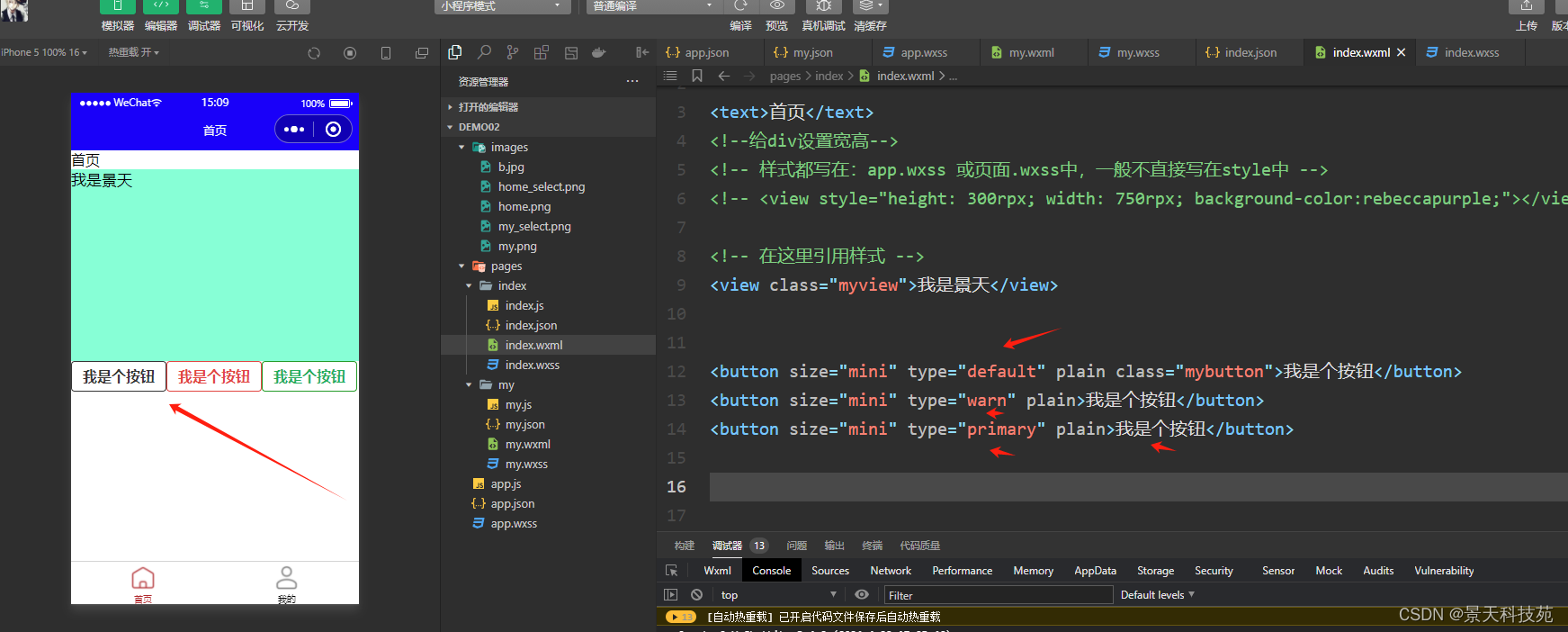
1 在 页面.wxml 中
<button size="mini" type="default" plain class="mybutton">我是个按钮</button>
<button size="mini" type="warn" plain>我是个按钮</button>
<button size="mini" type="primary" plain>我是个按钮</button>
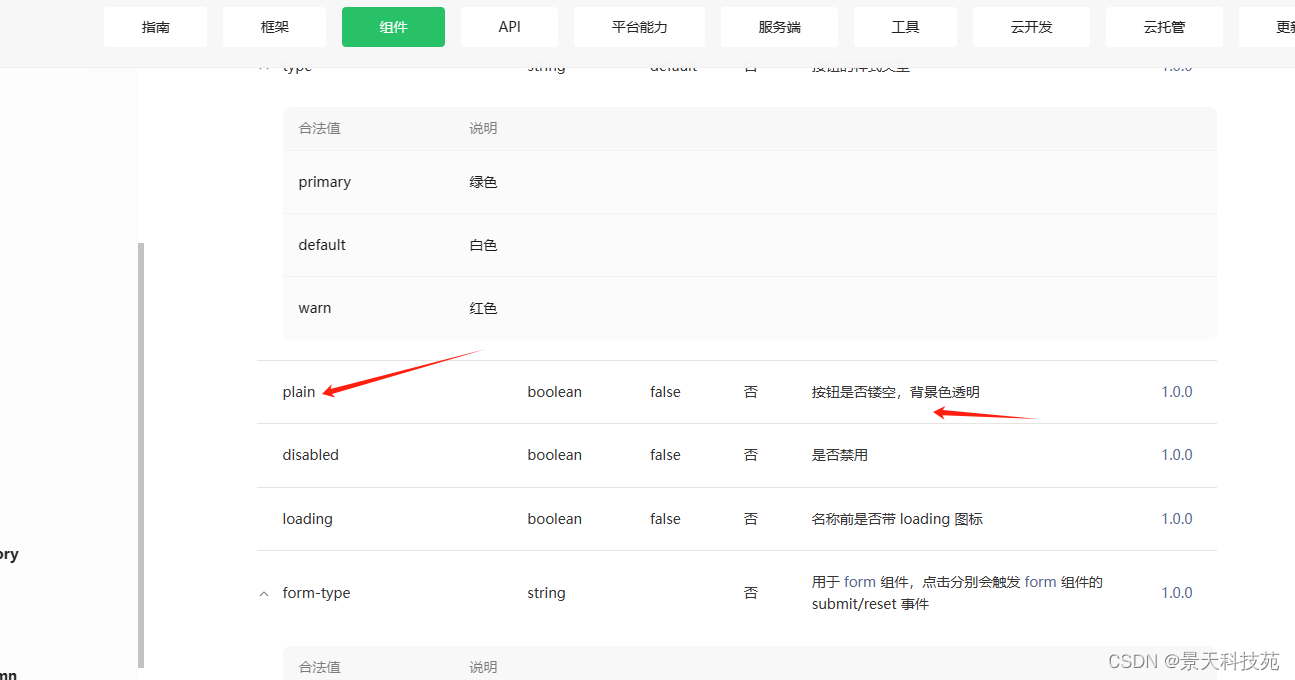
plain 镂空,北京透明色


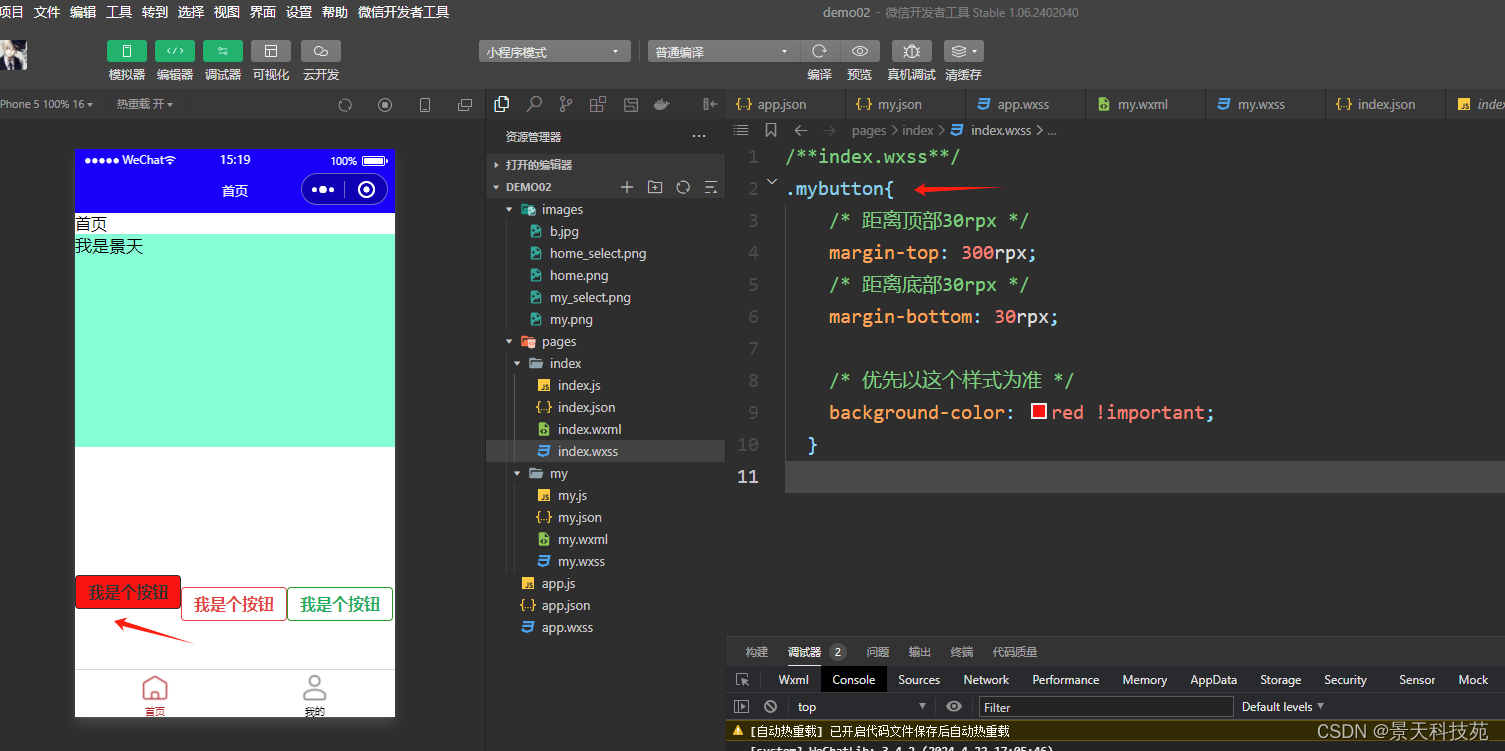
2 在 页面.wxss中使用 可以给按钮设置单独的样式
.mybutton{
/* 距离顶部30rpx */
margin-top: 300rpx;
/* 距离底部30rpx */
margin-bottom: 30rpx;
/* 优先以这个样式为准 */
background-color: red !important;
}

3 后续其它属性,都比较简单,参照官网,相信大家可以实现效果
-按钮带加载
-按钮不可点击
。。。。
2.2 swiper+swiper-item首页轮播图
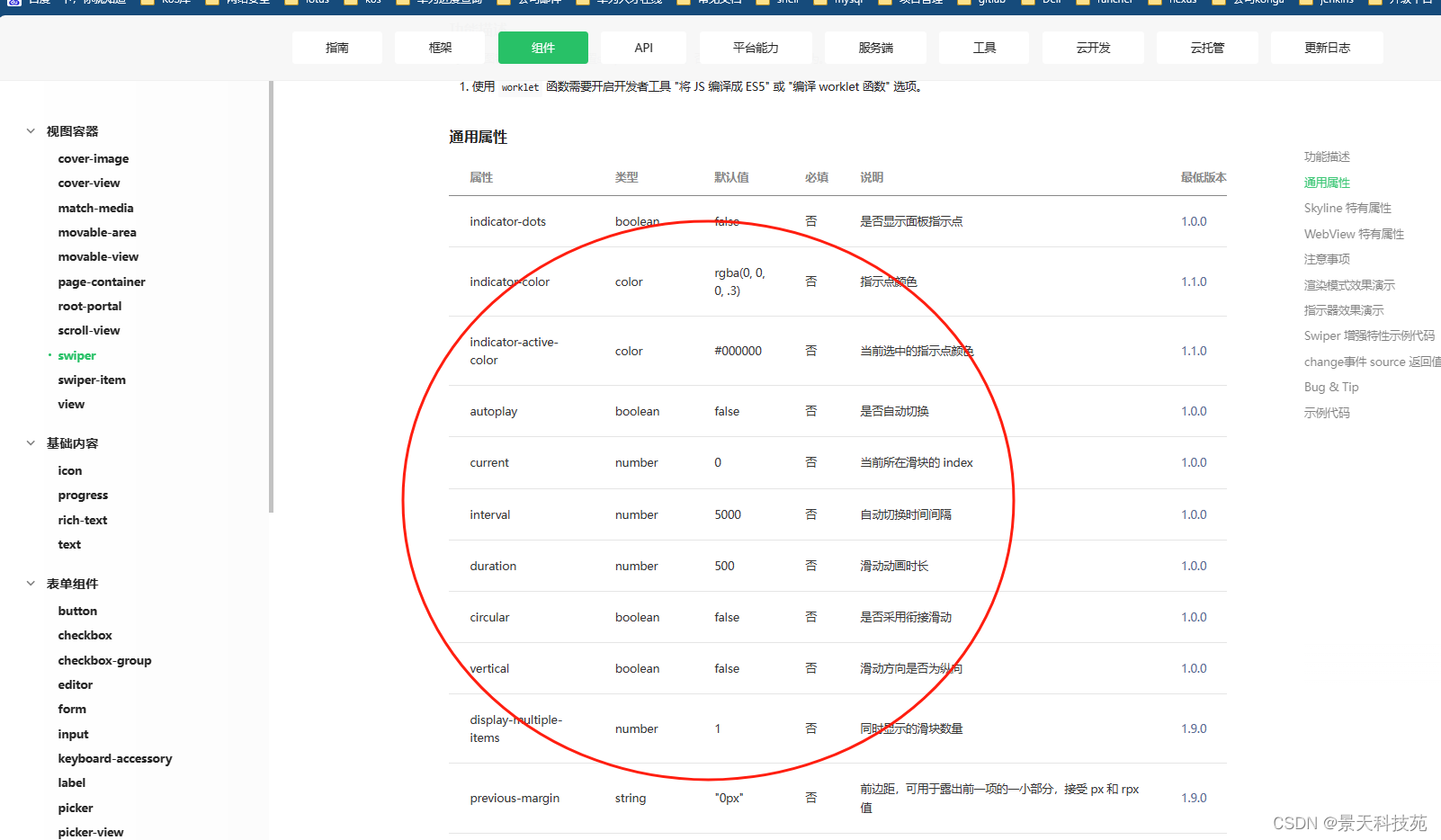
看下各参数属性

把之前我们得首页代码全删了,来制作首页轮播图
我们可以把swiper放在view里面
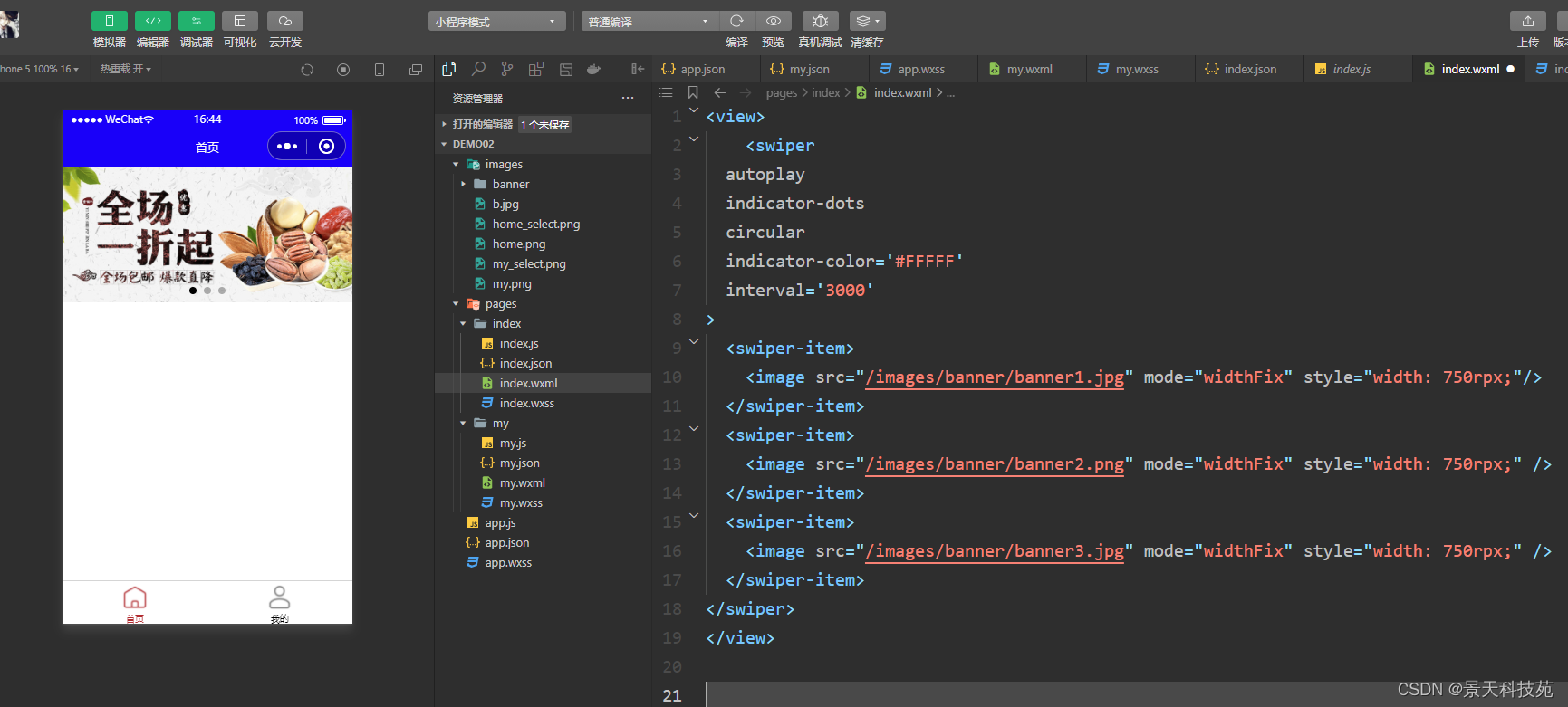
2.2.1 index.wxml
<view>
<swiper
autoplay
indicator-dots
circular
indicator-color='#FFFFF'
interval='3000'
>
<swiper-item>
<image src="/images/banner/banner1.jpg" mode="widthFix" style="width: 750rpx;"/>
</swiper-item>
<swiper-item>
<image src="/images/banner/banner2.png" mode="widthFix" style="width: 750rpx;" />
</swiper-item>
<swiper-item>
<image src="/images/banner/banner3.jpg" mode="widthFix" style="width: 750rpx;" />
</swiper-item>
</swiper>
</view>
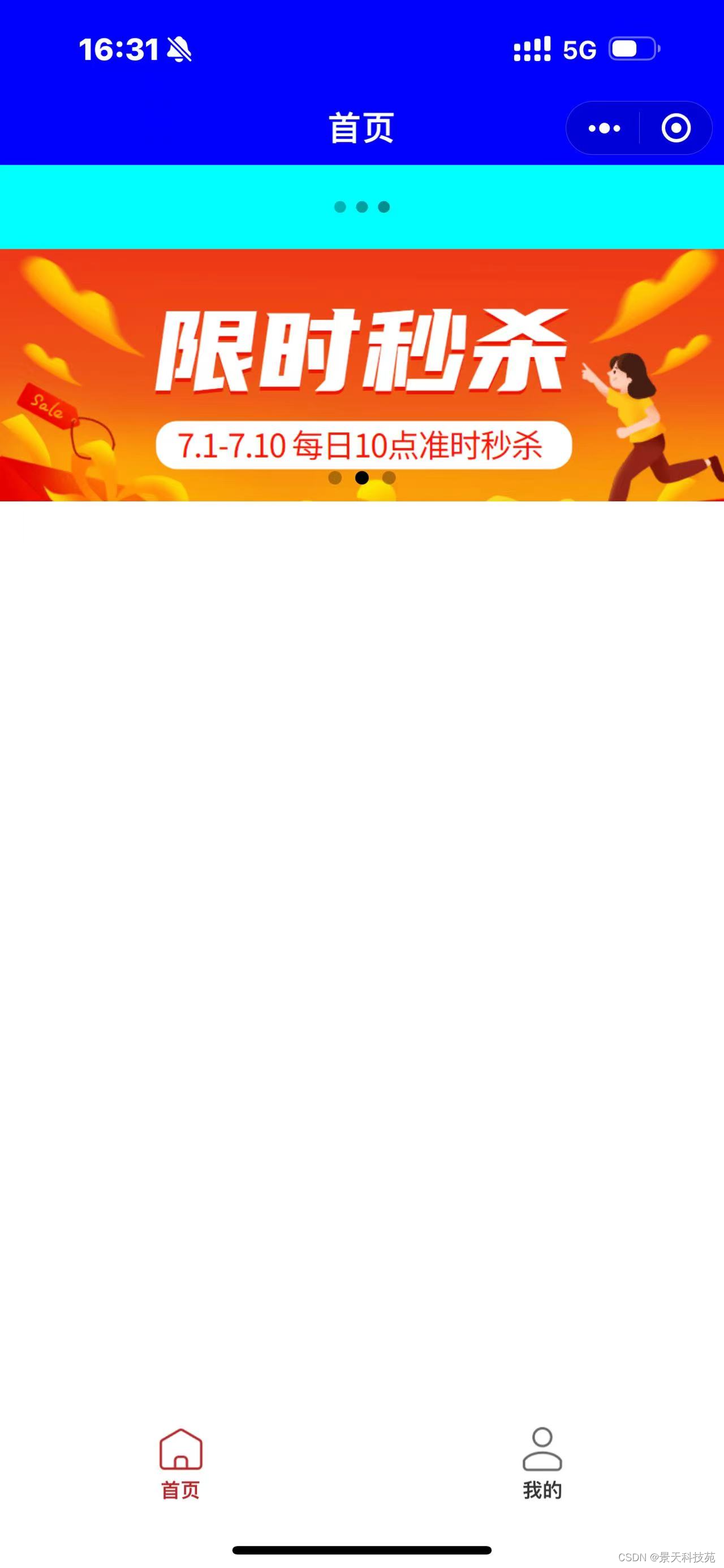
效果

真机调试效果

2.2.2 把轮播图放在 images/banner目录下
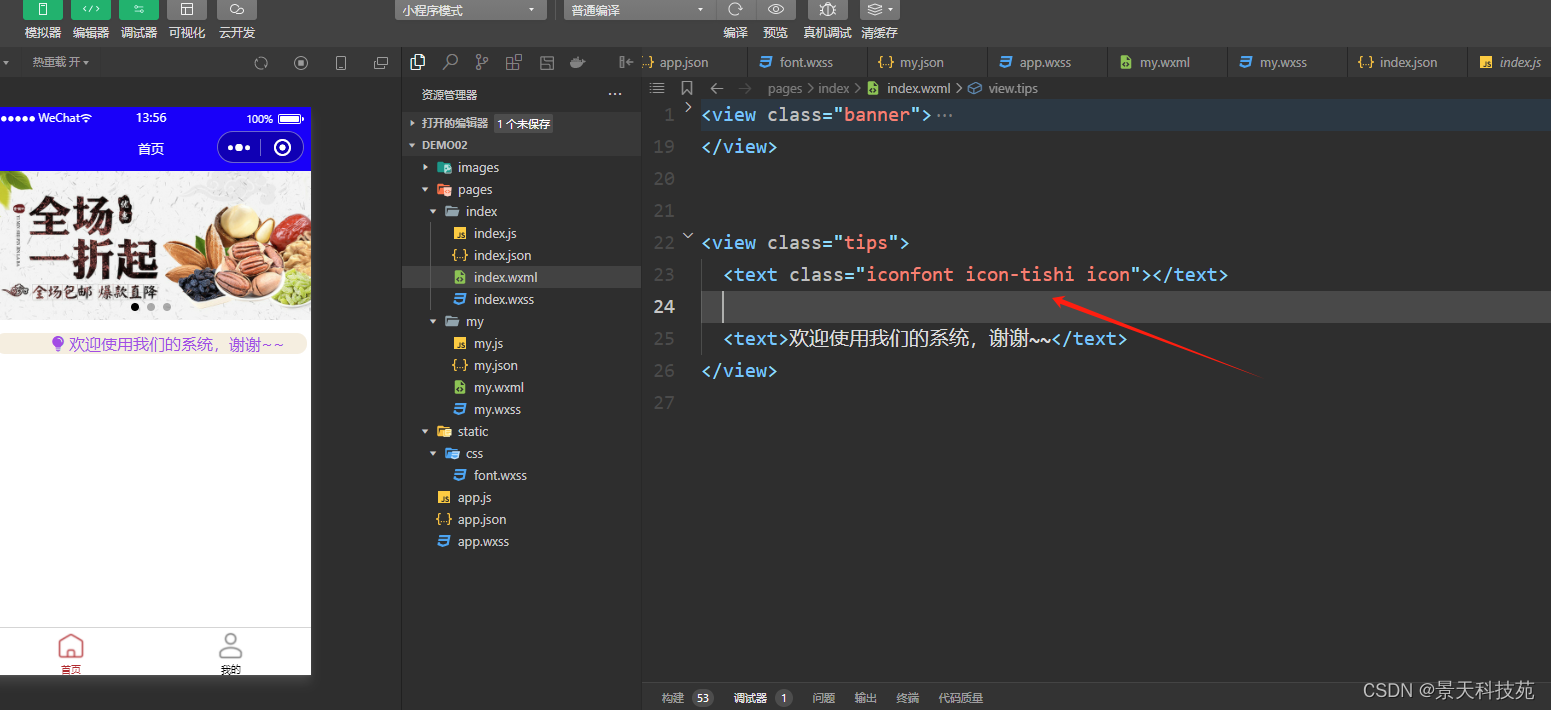
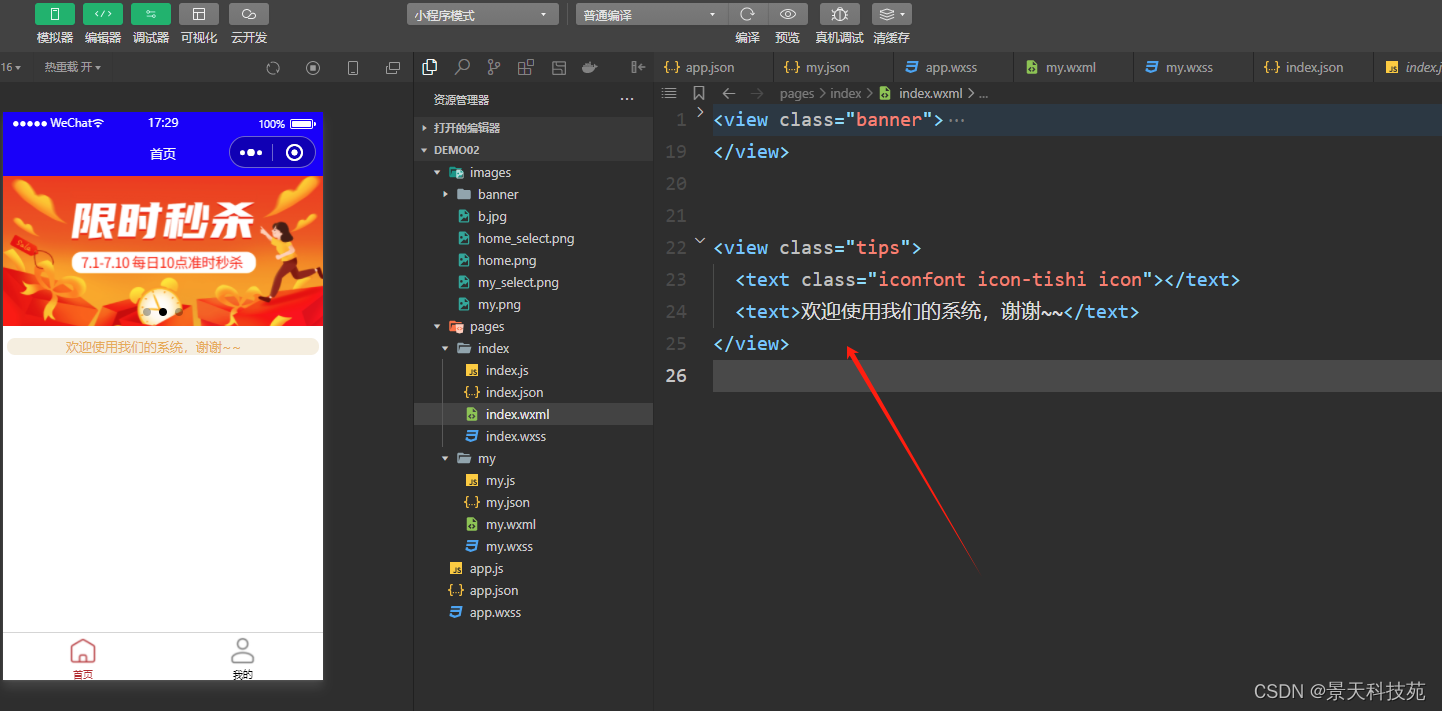
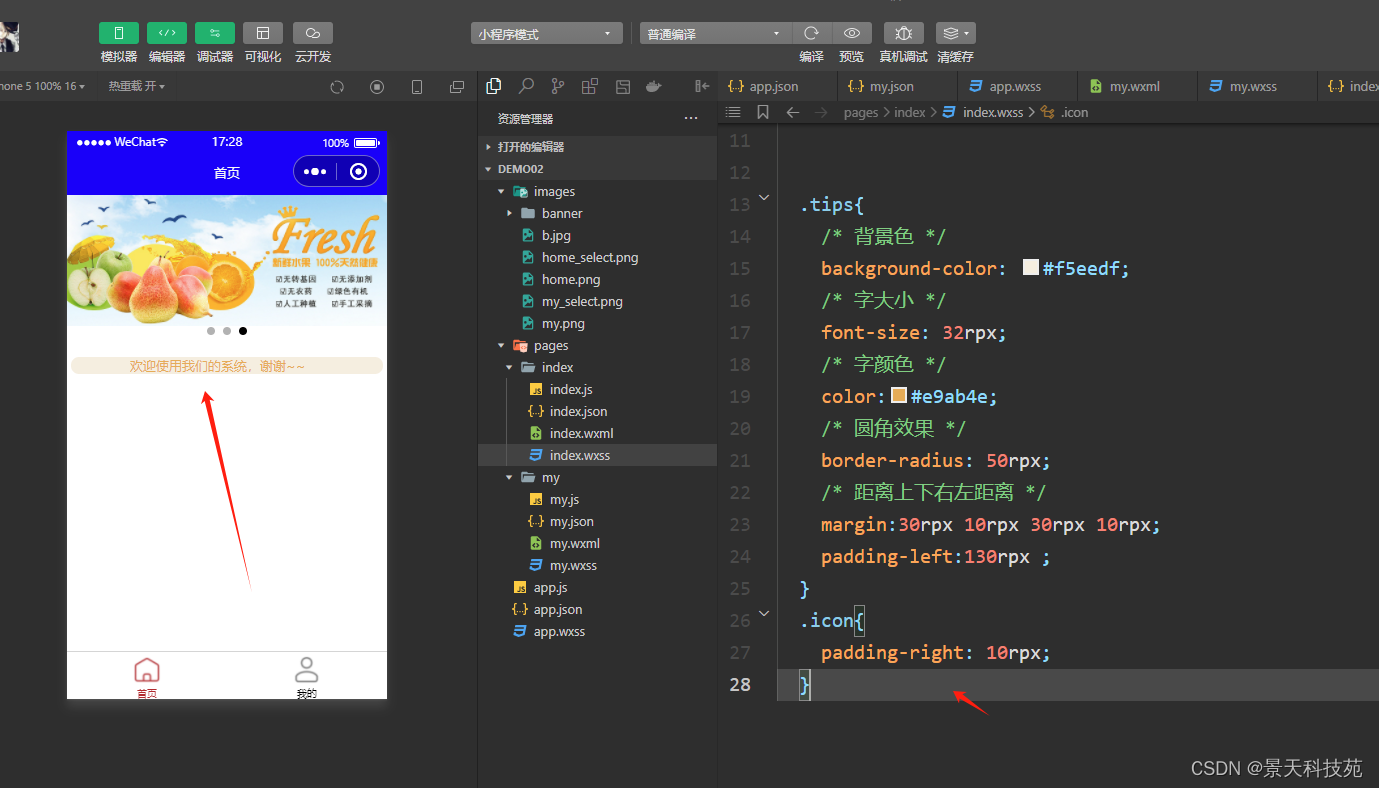
2.3 首页提示板块
index.wxml
<view class="tips">
<text class="iconfont icon-tishi icon"></text>
<text>欢迎使用我们的系统,谢谢~~</text>
</view>

index.wxss
.tips{
/* 背景色 */
background-color: #f5eedf;
/* 字大小 */
font-size: 32rpx;
/* 字颜色 */
color:#e9ab4e;
/* 圆角效果 */
border-radius: 50rpx;
/* 距离上下右左距离 */
margin:30rpx 10rpx 30rpx 10rpx;
padding-left:130rpx ;
}
.icon{
padding-right: 10rpx;
}

3.小程序引入矢量图
小程序中我们经常会用到图标,自己绘制图标可能比较麻烦,也不一定满意,此时我们可以使用阿里的矢量库图标
我们使用 阿里 矢量库图标
1 注册阿里矢量图账号
- 打开 https://www.iconfont.cn/
- 注册成功

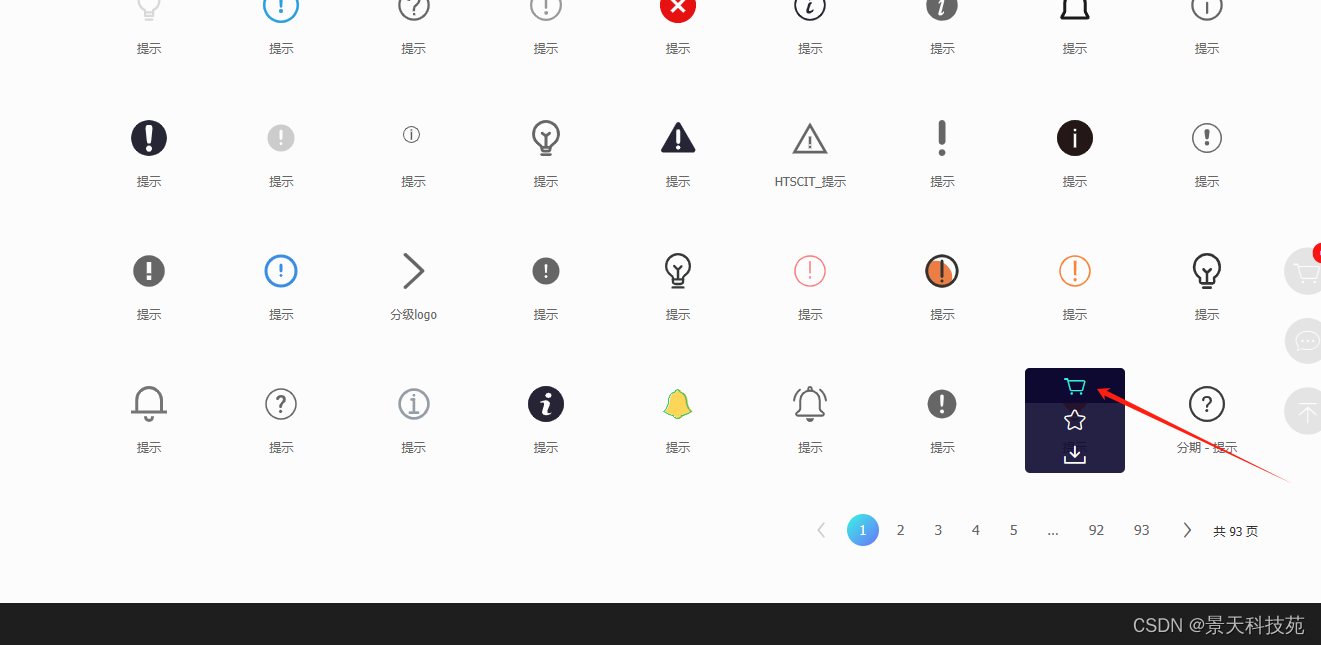
2 搜索想要的图标
在搜索框输入想要搜索的图标,按回车搜索


-
加入购物车

-
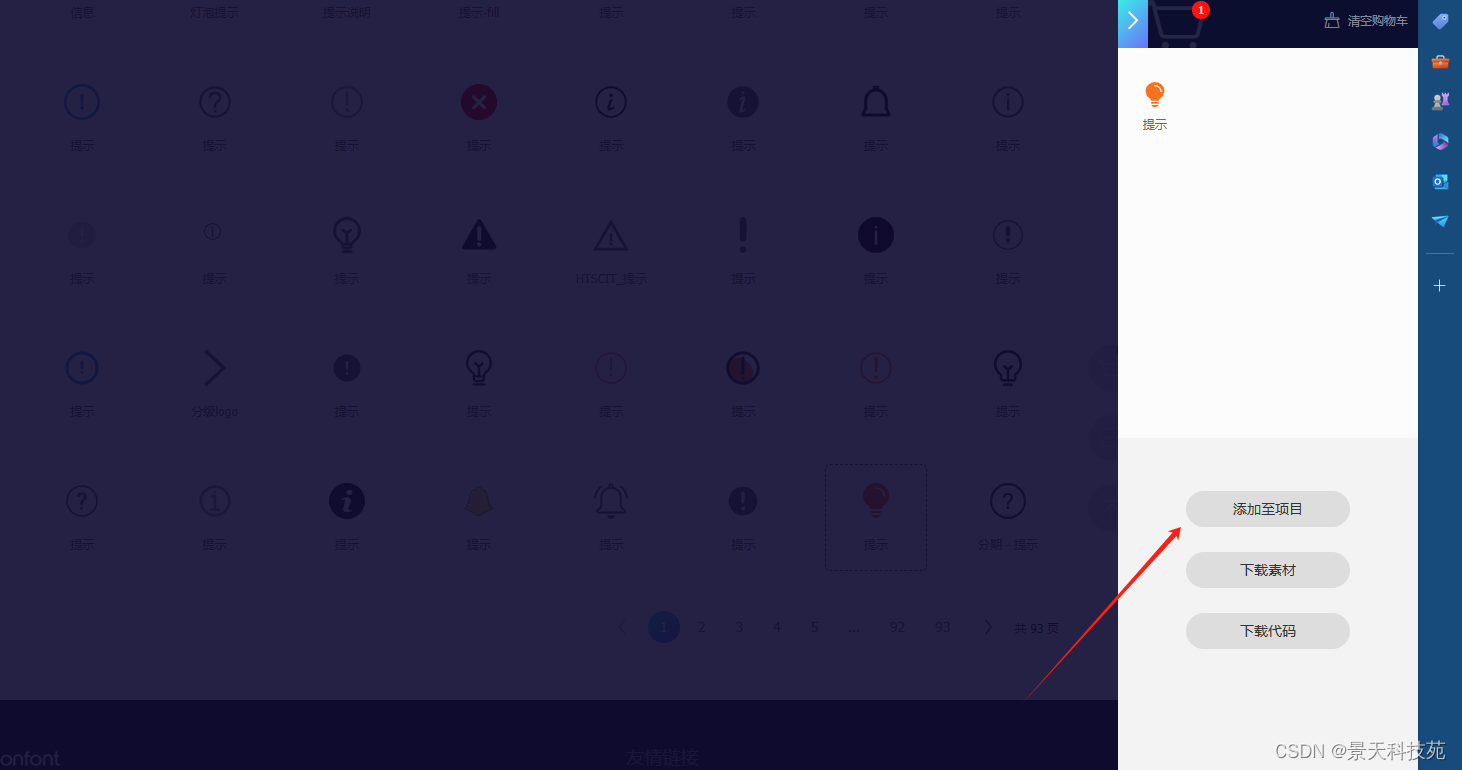
在购物车中添加至项目

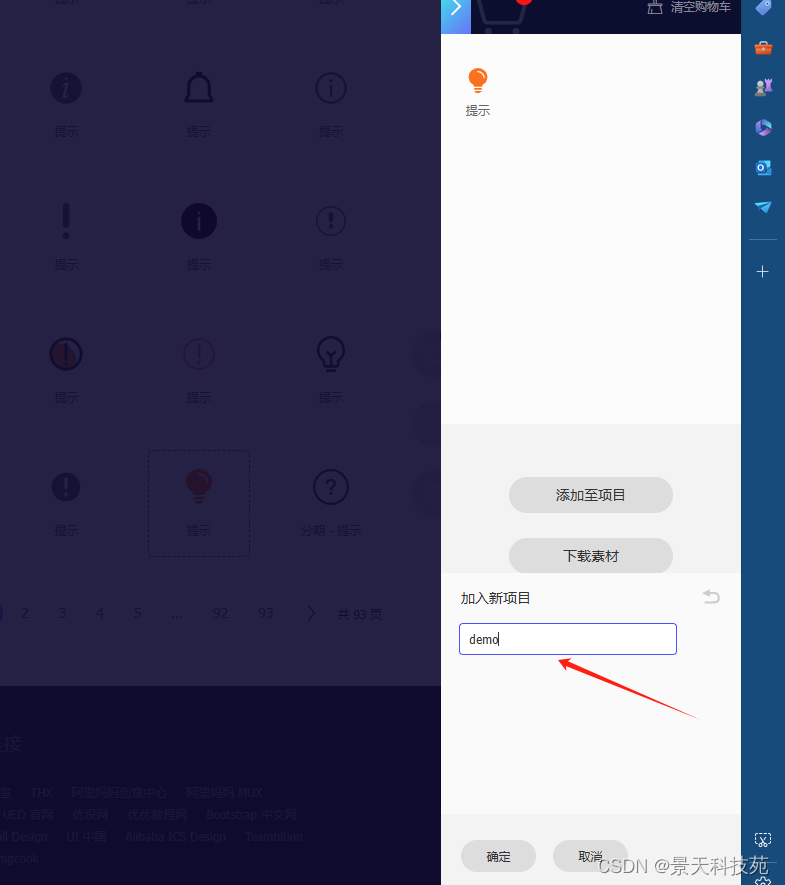
刚开始没有项目,需要新建项目

可以多选几个需要用到的图标,添加到项目

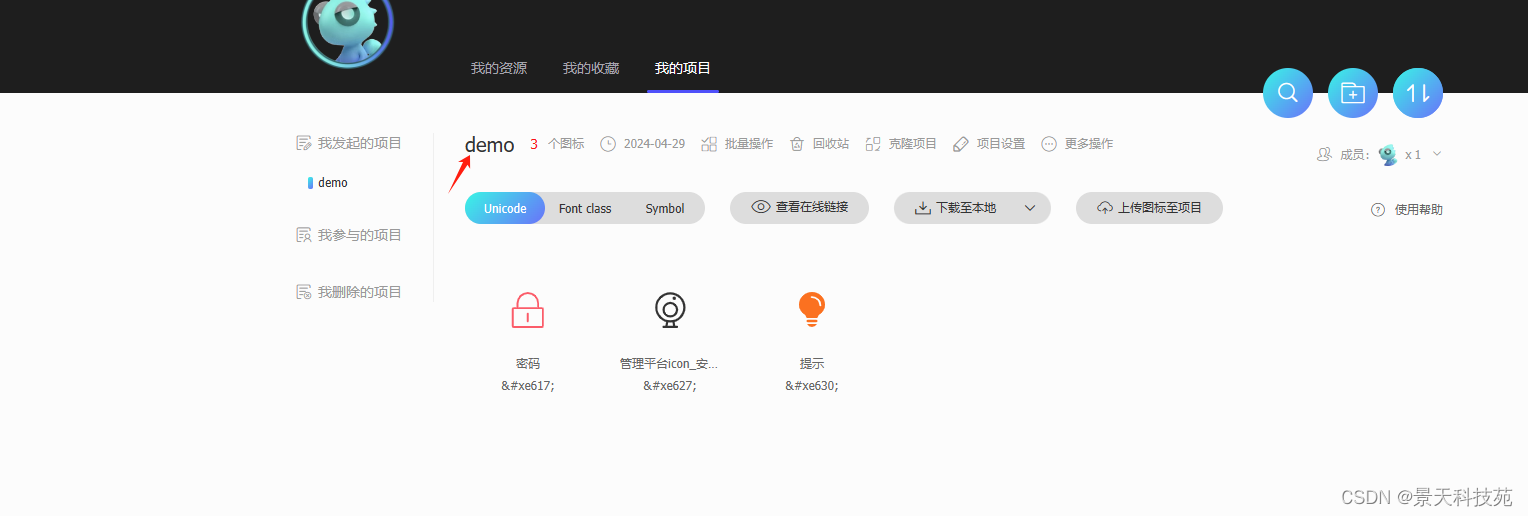
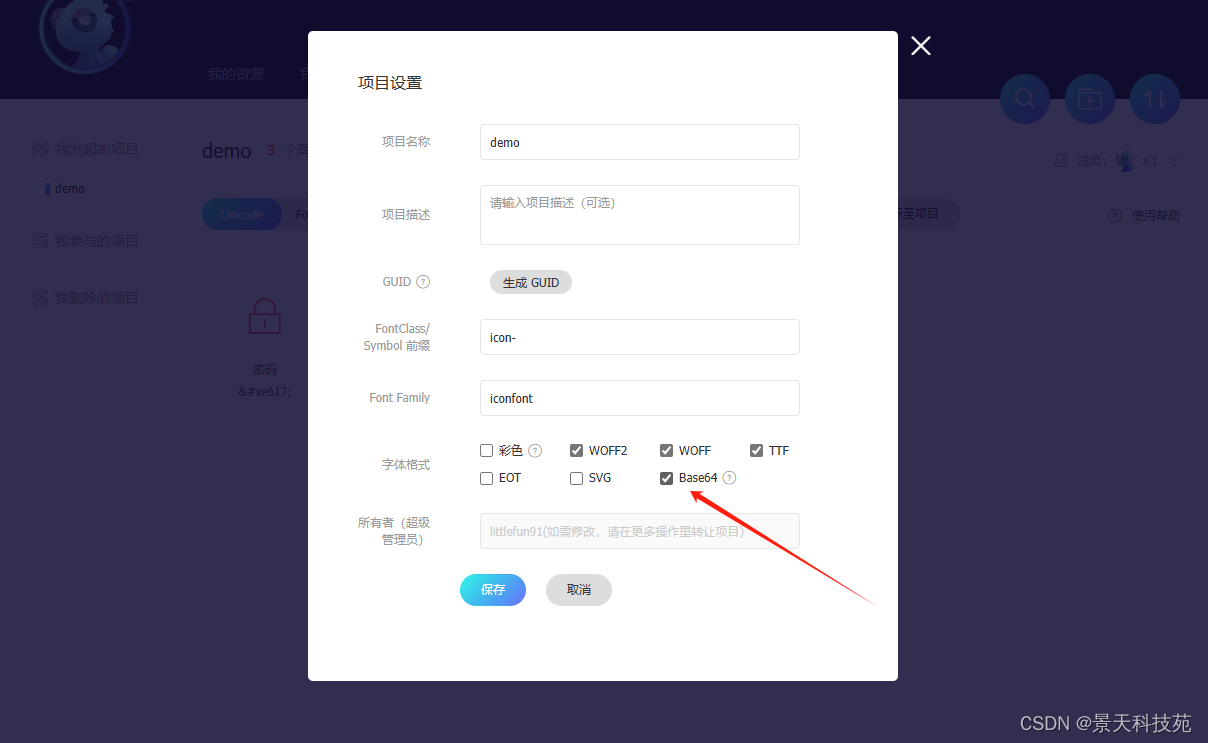
3 我的项目–项目设置–》打开base64,然后点击保存

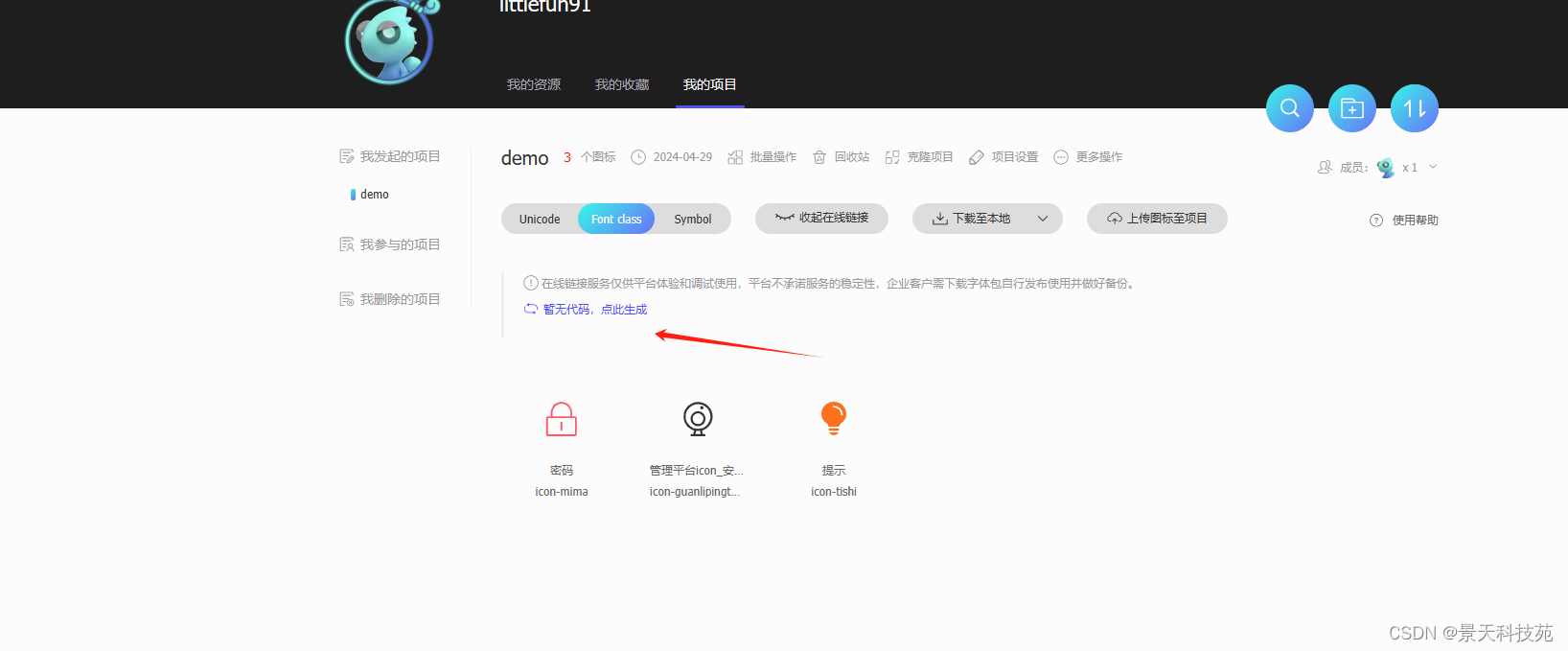
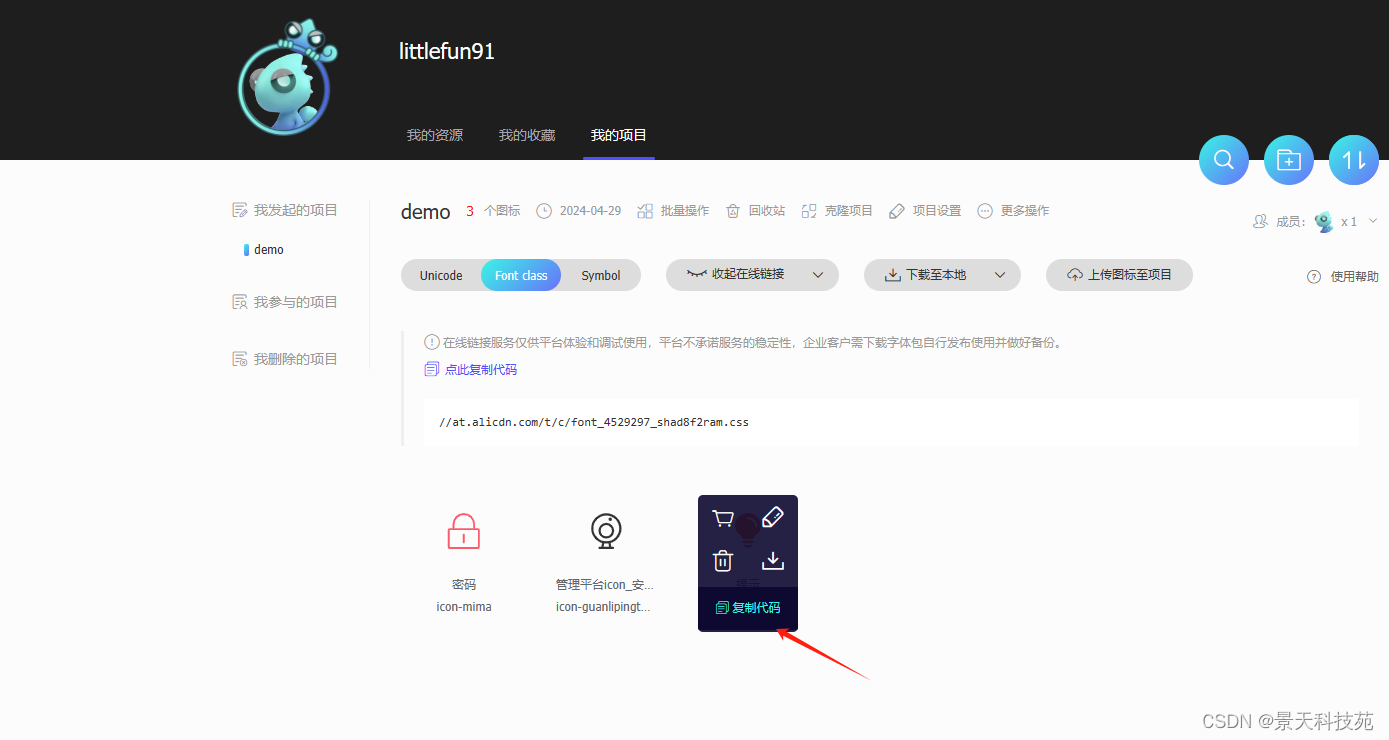
4 选择font class --》生成代码–》点击链接地址打开

点击生成

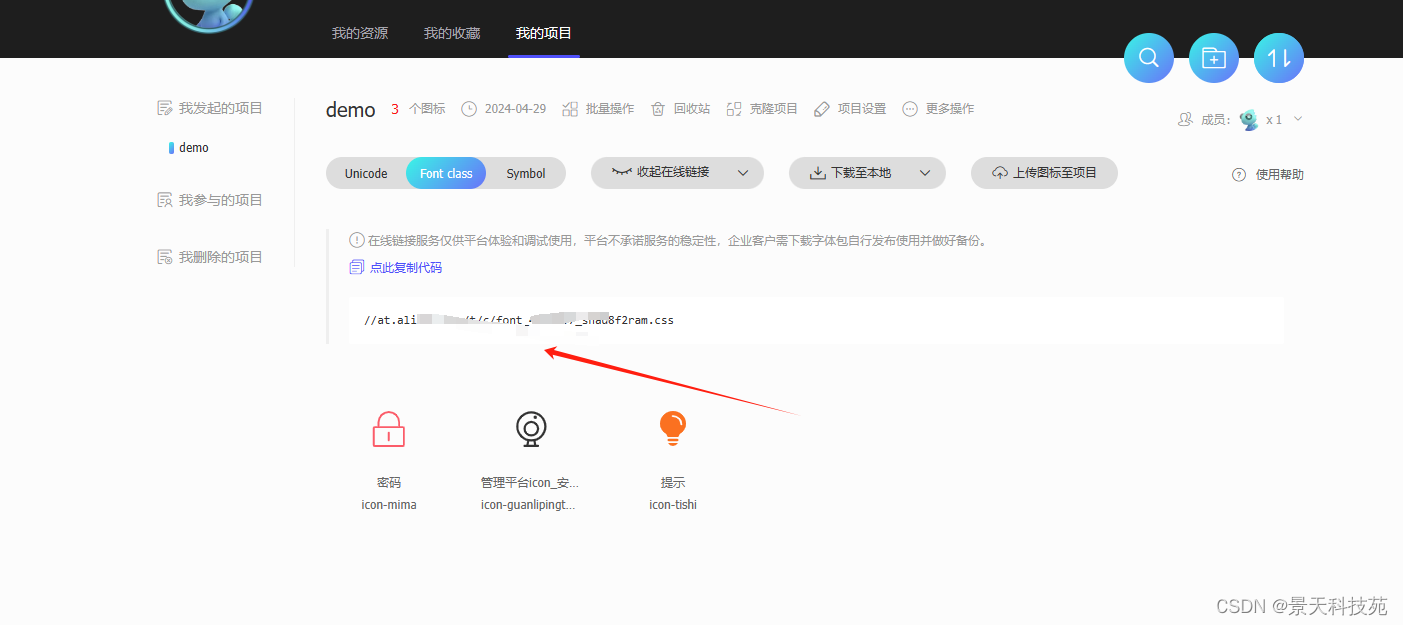
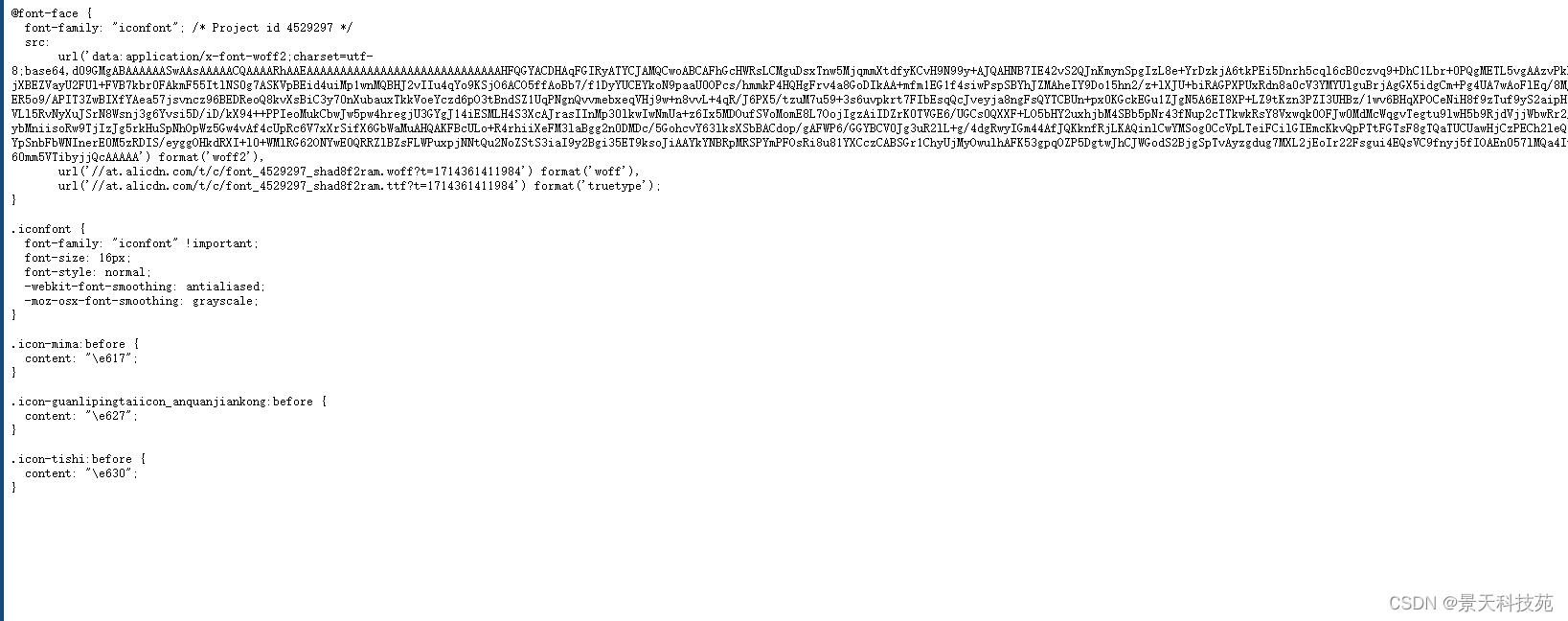
点击链接,可以看到里面写了一些样式
此时的图片等资源是用base64编码得到的,不用去远程去下载

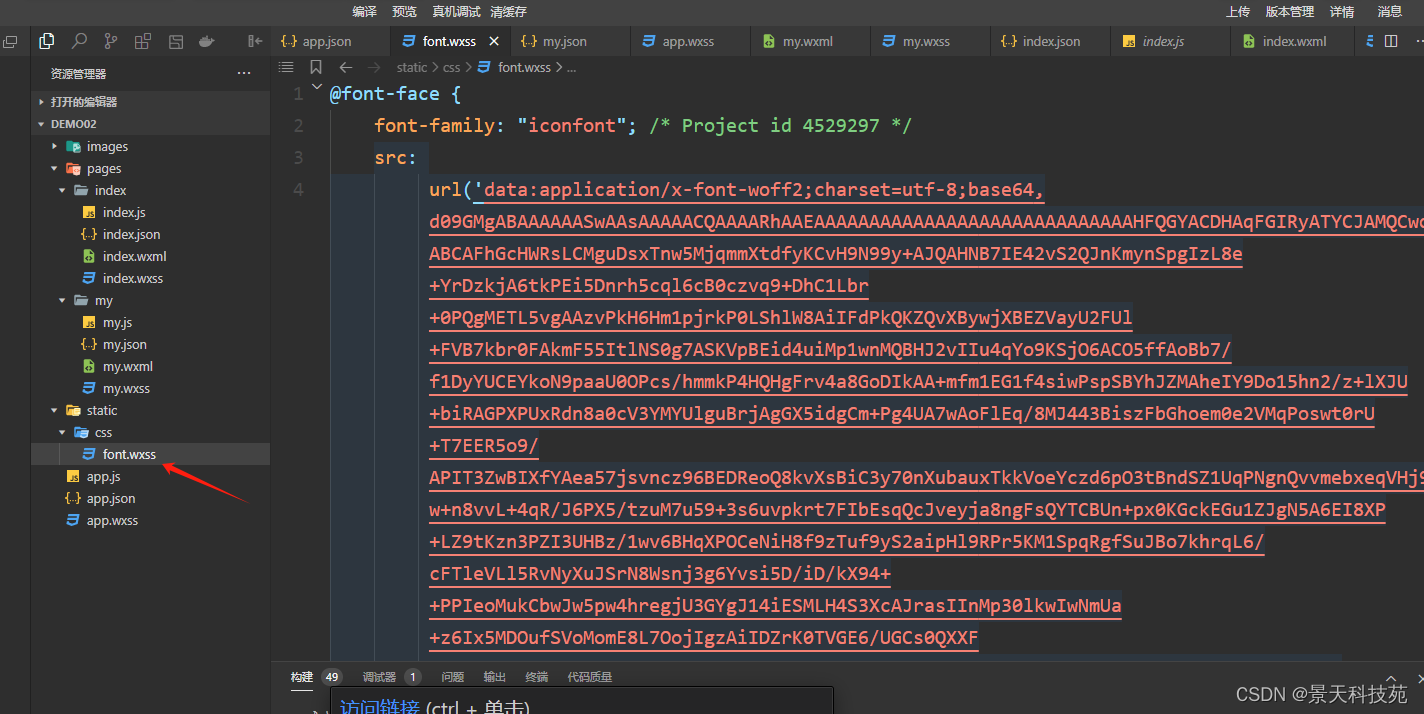
5 把打开的链接地址内容复制到项目中
- static/css/font.wxss

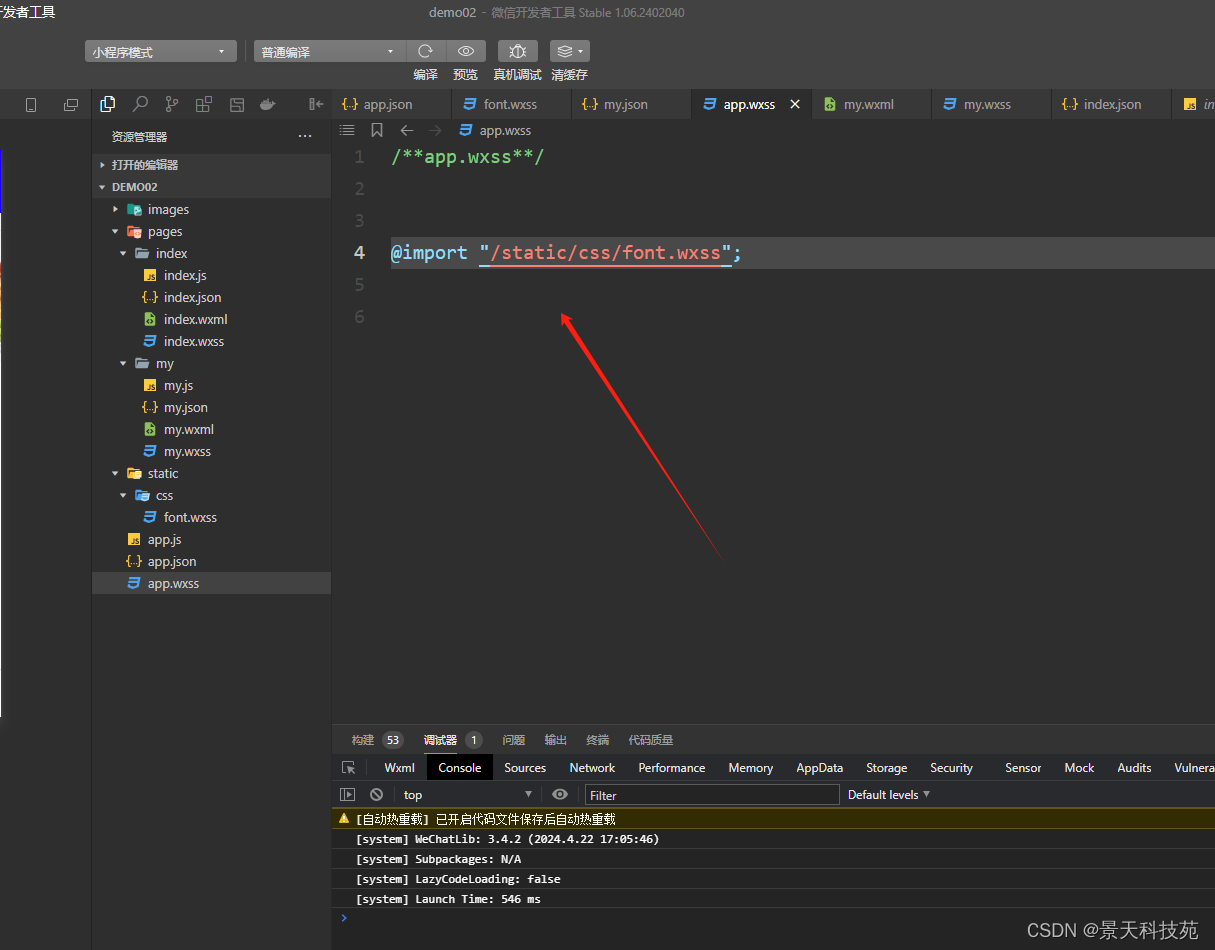
6 在app.wxss中引入
一般我们都会将样式单独写在一个一个文件中,然后在app.wxss中引入
@import "/static/css/font.wxss";

7 在想用图标的位置,加入text组件
想加入什么图标,就在图标悬浮处,复制代码

放入到text中
<text class="iconfont icon-tishi icon"></text>
可以看到图标显示出来了